ⓘ景品表示法に基づく表記:当サイトは広告を使用しています。

このページは、新しいソフトAdobe XDとは何なのか?と思う方に、どんなものなのか触りだけでも分かっていただくためのページです。
そして、Adobe XDを立ち上げたは良いが、全然わからなくてすぐ閉じてしまうようなことを無くすページです。
※アドバンスクールなどの、使い出しのための教材をご覧になる前に全体を把握するのにも良いです。
アドバンスクールの全てがこちらのページに➡【2023.11】アドバンスクールのAdobe CC付き講座の内容レビュー!
CC:クリエイティブクラウドの立ち上げ
Adobe CCをダウンロードしたら、まずは、立ち上げてみましょう。
そのままXDを立ち上げることも出来ますが、せっかくだからCC:クリエイティブクラウドから立ち上げながら機能を見ていきましょう。
まずは、ウインドウズマークからアプリを開きます。

⇩

⇩
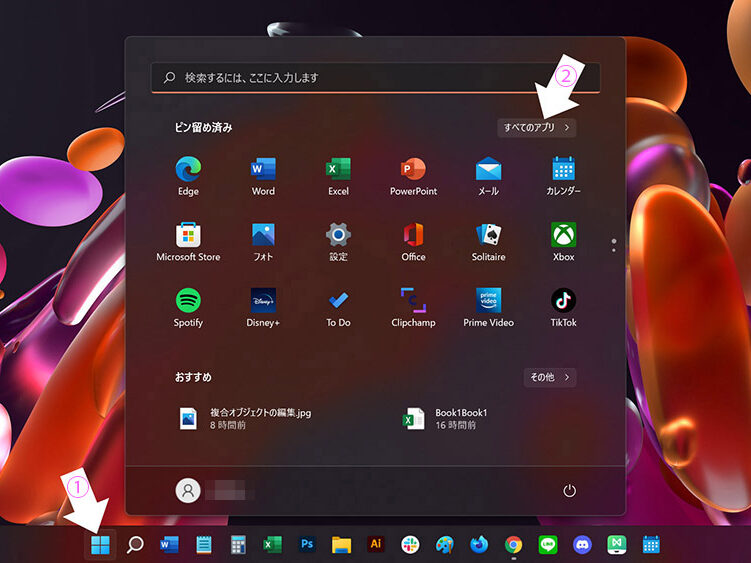
Adobeなので開いてすぐのAに出てきますが、XDとして単独では、まだ出てこないかもしれません。
そんな時は、Creative Cloud(クリエイティブクラウド)を開きます。
Creative Cloudとは
Adobeイラストレーターやフォトショップを入れると、それらと共に、クリエイティブクラウドのアプリが入ります。
イラストレーターなどアプリのアップデートや契約状況など管理出来る上、様々なコンテンツにアクセスできます。
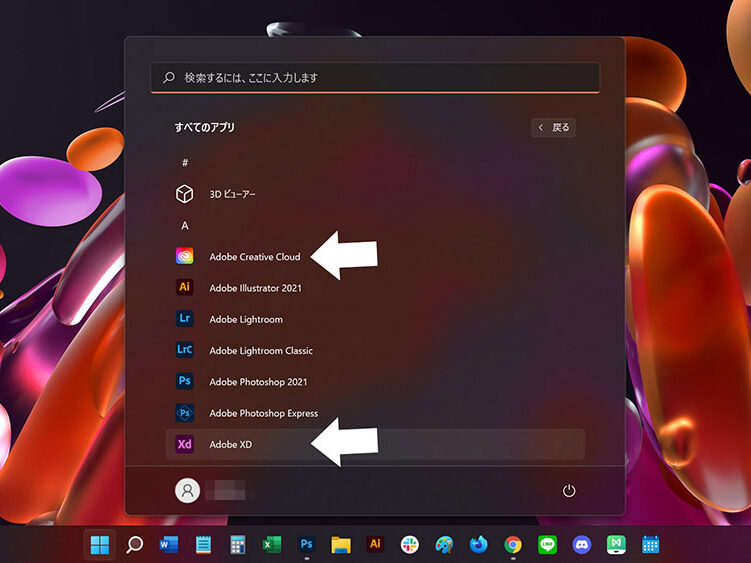
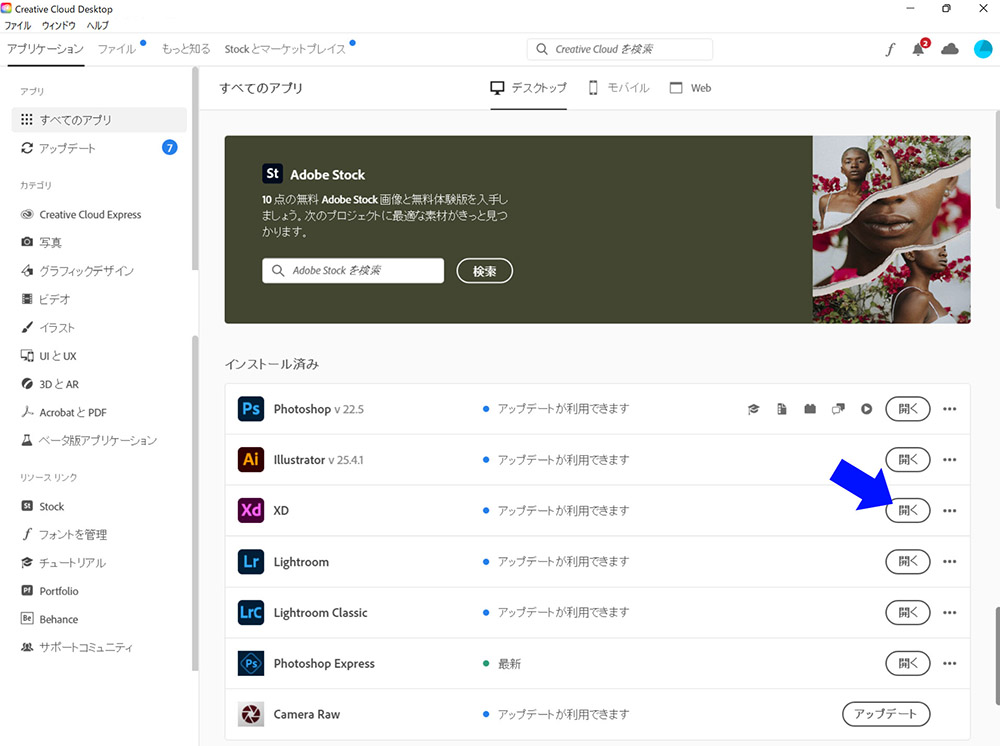
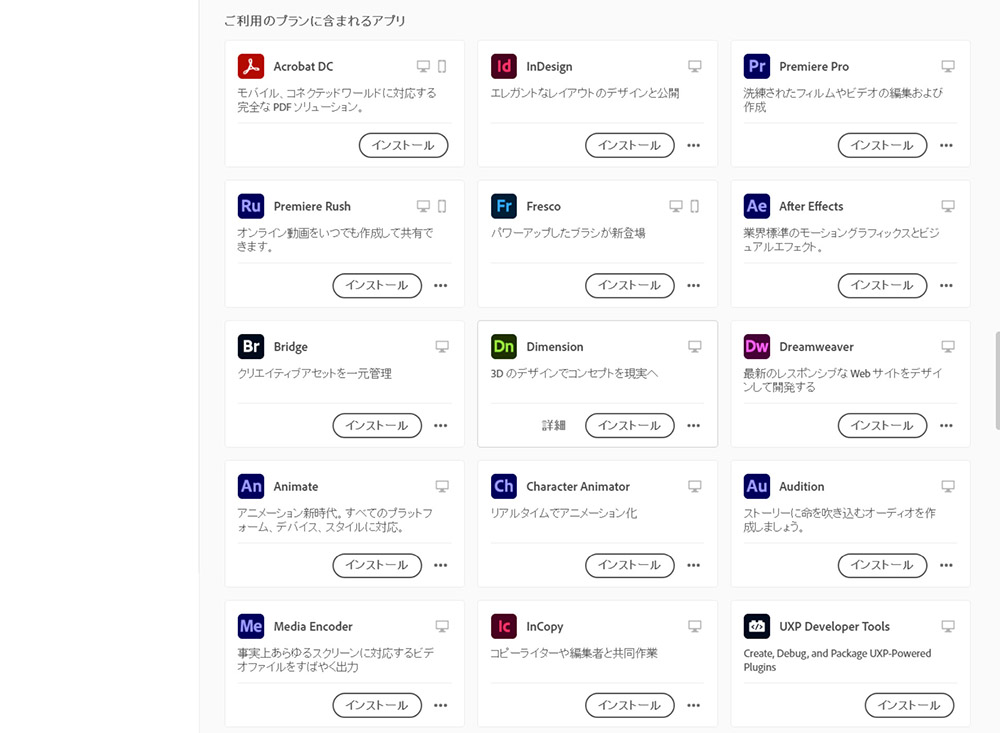
下が開いたところです。私は、元々illustrator(イラストレーター)とフォトプラン(Photoshop・Lightroom・Lightroom Classicの3つをまとめて使えるフォトプラン)を使っていました。そして今回XDをすでにインストールしていますので、XDもインストール済みになっていますが、初めて開く場合はその下の「ご利用のプランに含まれるアプリ」からインストールしてください。すぐにインストール済みに入り開けるようになります。



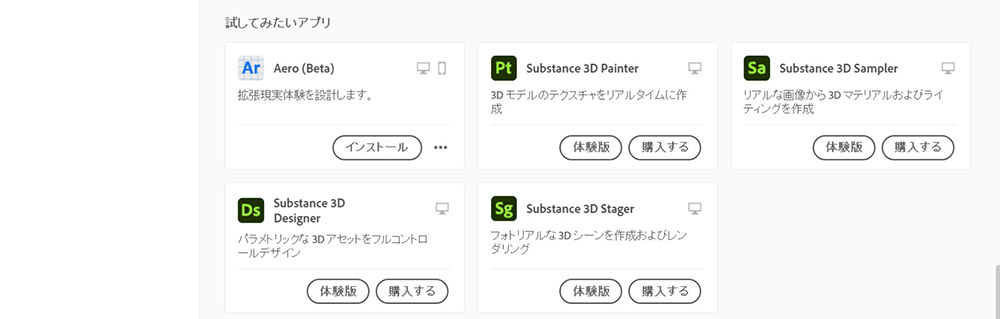
この様に一番下の「試してみたいアプリ」を除いたこれだけたくさんのアプリを全て使うことが出来るのが、CC(クリエイティブクラウド)コンプリートプランです。
左にあるメニューには、たくさんのためになるページやポートフォリオなどのサービス・コミュニティなどへアクセスできるようになっていますので、ご覧になってください。
詳しくは、こちらのページをご覧ください。➡ADOBE CCは、無料講座がいっぱい!上達のコンテンツを上手に活用!
ポートフォリオ作成サイトについてはこちらです。➡ポートフォリオ作成サイトとブログ比較 クリエイター・アーティスト・デザイナーの生き抜き方|デザイン③
XDホームページ
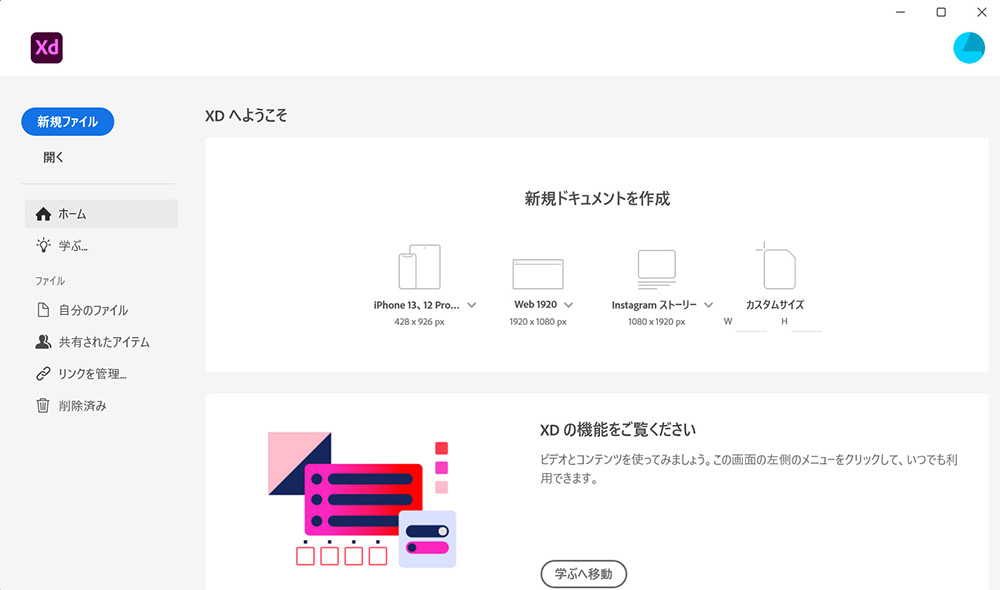
XDの立ち上げです。上の「インストール済み」に入ったXDの「開く」をクリックすると、まず開くのがXDのホームページ🏠です。

各部を説明していきます。
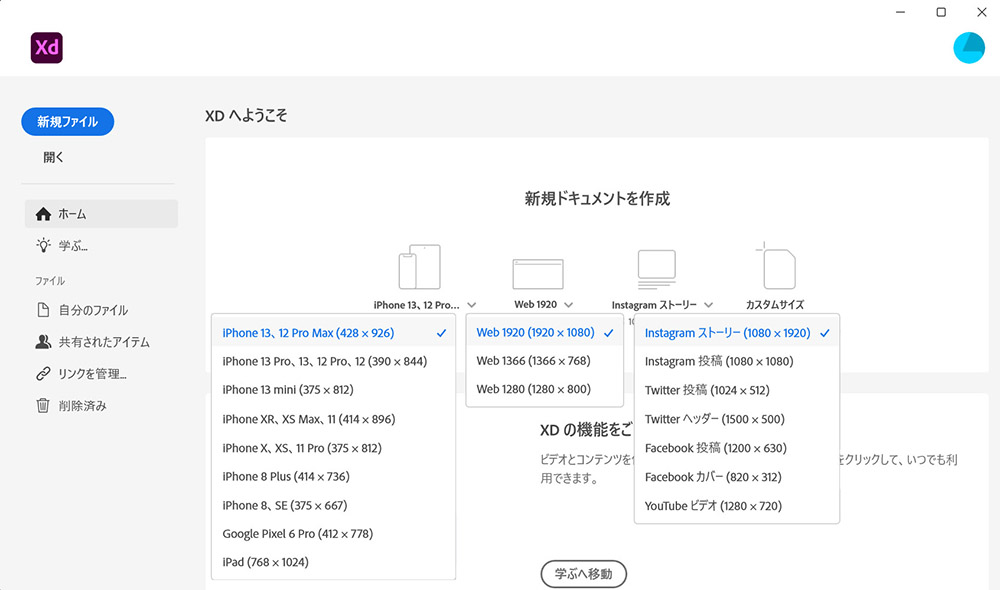
まず目に入るのが「新規ドキュメントを作成」です。
それぞれプルダウンメニューにたくさんのサイズがあり選べます。

それ以外には、カスタムサイズで自由にサイズを入れて開くことが出来る他、左のメニューでは、ローカルディスクのファイル、クラウドドキュメントに保管されたファイル、共有されたクラウドドキュメントを開くことが出来るほか「リンクを管理」からクラウドドキュメントの整理や、「学ぶ」からXDについて学べるコンテンツへアクセスする事もできます。
- 新規ファイル:1,920×1,080が開きます。
- 開く:ローカルディスクのファイルを開きます。
- 自分のファイル:クラウドドキュメントに保管されたファイルを開きます。
- 共有されたアイテム:共有されたクラウドドキュメントのファイルを開きます。
- 削除済み:削除したファイルにアクセスします。
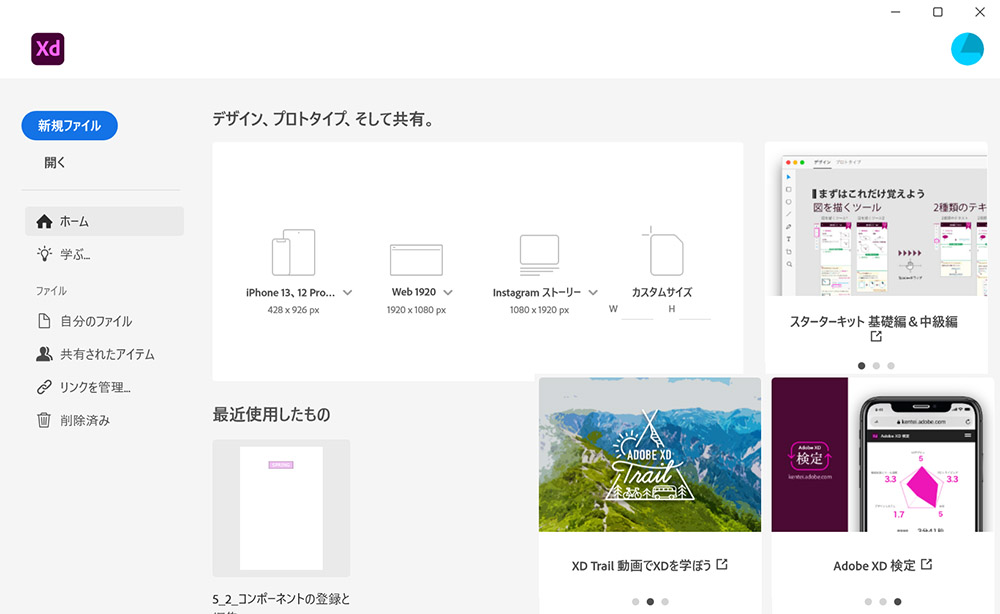
下は、一度XDを使用するとホームページの表示が変わります。その表示です。

「XDへようこそ」に代わって「デザイン、プロトタイプ、そして共有。」となり、「学ぶ」に代わって「最近使用したもの」が表示されます。そして新たに右側に3つのアクセスが交互に出てくるようになりました。上の画像では、分かりやすいように並べています。
- スターターキット 基礎編&中級編
- XD Trail 動画でXDを学ぼう
- Adobe XD検定
これもためになります。あとから覗いて見てください。
XDファイルの画面
一旦新規ファイルを開いてみましょう。
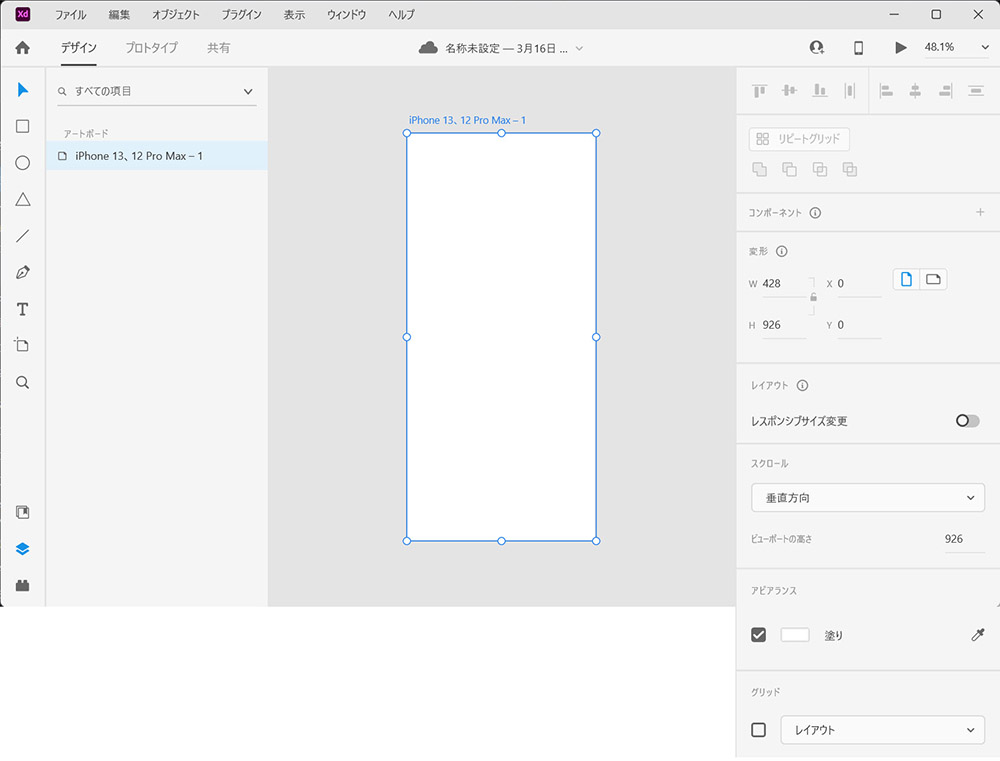
iPhone13、12Proと書いてある部分をクリックすると以下の様に画面が開きました。※なお、ホームページは、左上の🏠マークですぐ表示できます。ご安心ください。

iPhone13、12Proの表示画面をデザインするページです。
右のウインドウの下にはみ出ている部分は、スクロールで出てきます。
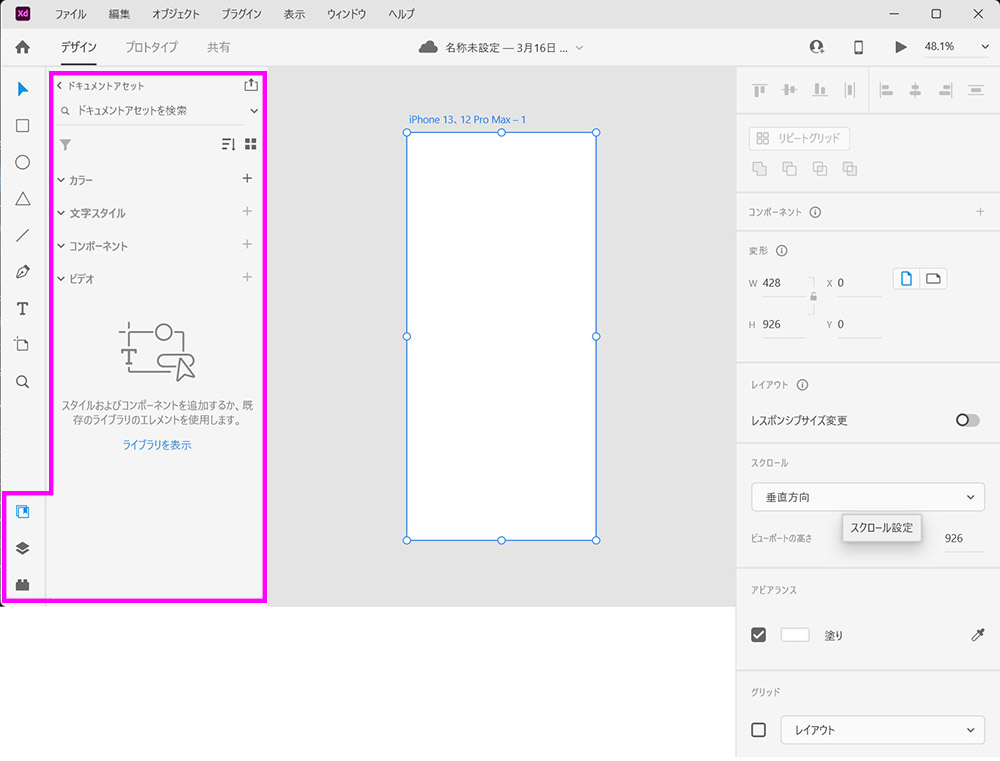
イラストレーター・フォトショップと比べて大きな違いがあるのは、ピンクの枠の部分です。ここ以外のレイアウトはほぼ同じですので、安心していじってみてください。

左下のアイコンが上から、ライブラリ、レイヤー、プラグインとなっていて、クリックで青くなったものが表示されています。※これはライブラリが表示されています。一個上の画像はレイヤーです。
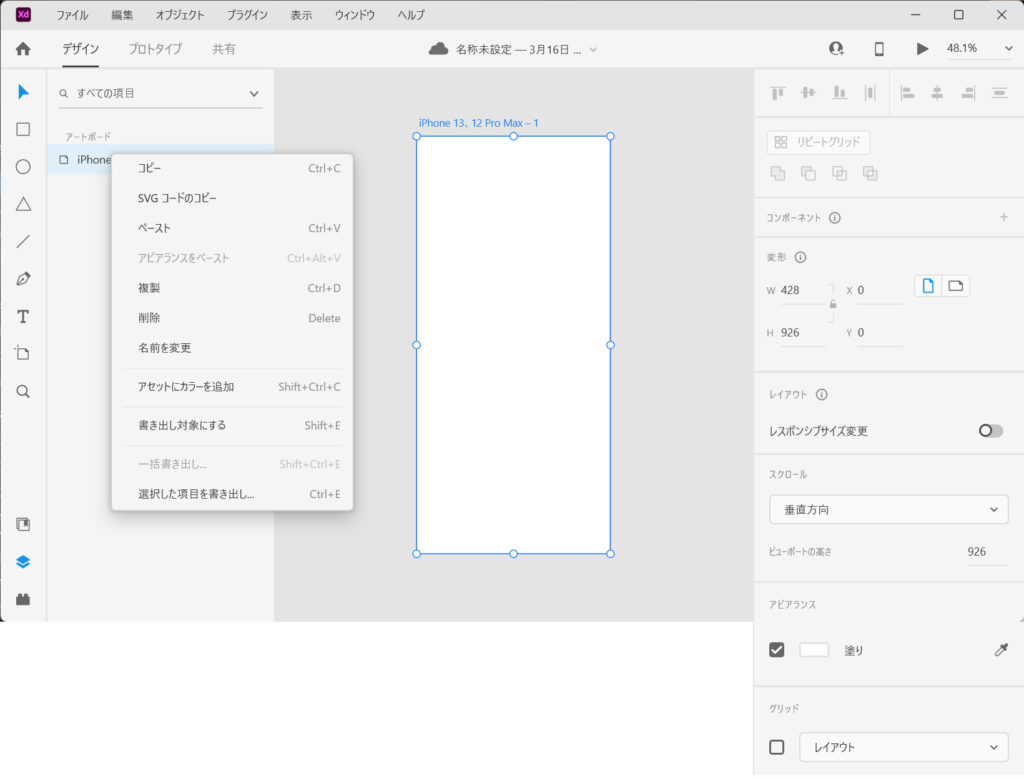
表示されている部分を右クリックするとメニューが出てきます。左クリックで出来ることに加えて右クリックも使って様々なことが出来るようになっているのがXDです。

レイヤーの一番上には、必ずアートボードが表示されています。※複数のアートボードを表示できます。上は、アートボード部分を右クリックしたところです。
この様に、左クリックに加え、右クリックに色々機能がありますので表示してみてください。
その他、ショートカットキー、描画面へドラッグでも操作できるのはイラストレーターなどと一緒です。
この辺りの機能を最初から詳しく動画で解説してくれているのが、アドバンスクールなどで勉強できる講座の内容です。
比較ページ➡ADOBE CC学生・教職員版が誰でも買える講座セット2スクール比較たのまな・アドバンスクール
XDとは

この様に、イラストレーター・フォトショップを使ったことがある方には、XDは、とても分かりやすいです。
イラストレーターの機能を減らした様なものです。イラストレーターファイルもそのまま開くことが出来ます。
そして、WordPressの便利さも兼ね備えていると思います。それは、言うなればデザインの自動運転搭載車のようなものです。
イラストレーターやフォトショップがマニュアル車に対して、オートマを超えて自動運転ですが、実はイラストレーターやフォトショップにもすでに搭載されているものもあります。
例を挙げると、オブジェクトを配置するときに出てくる上下左右と合わせる補助ラインです。

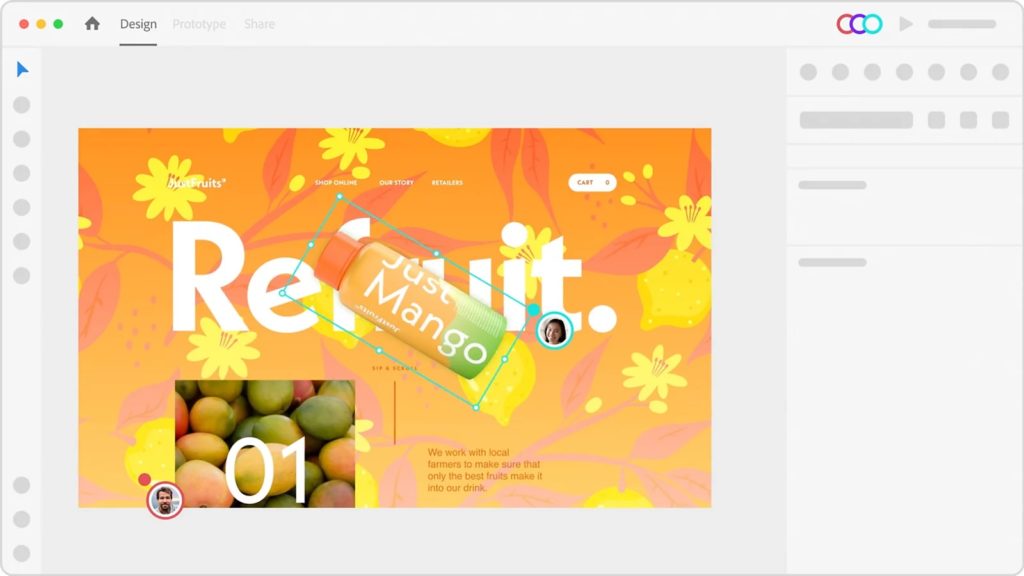
そして、XDならそれだけでなく、上の画像の様にドラッグだけで同じデザインを複製できたりもします。(リピートグリッド)
ライブラリに、よく使うボタンのデザインやすべてのページに入れるロゴなど、ライブラリに登録しすぐに使えます。
UI/UXデザイン用
では、何が出来るか?何のために必要かというところです。
まずは、プロトタイプが作れるということです。
プロトタイプ:完成度の高い試作を作り、実際に使いながら修正し完成に持っていくことが出来るものなのですが、そもそもプロトタイプとは何か?からお話しします。
そもそもリアルな形状のあるプロダクトデザインの世界では、試作にいくつもの段階があります。
クレイモデル(粘土で作った模型、多くは3D CADに代わっている)、モックアップ(外面形状は完成形で、内部のシステムが実装されてなく機能しないもの)、そして、走行可能なプロトタイプ(動作や機能を検証するための量産前の試作品)と言うのがあります。
これのプロトタイプに匹敵するものが、アプリやWEBデザインの世界ではとなると、もうほぼ、完成品と変わらないページです!ページ内にいくつものリンクが埋め込まれていて、それぞれのリンクによって次のページが違います。
どのようなボタンにすれば良いか?色弱な方やお年寄りなどでも、より分かりやすいデザインは!?などUI/UXデザインの観点から検証をしないとなりませんので、その検証が出来るものということになります。
実際のWEBページのように、形を変えたり薄くなったりしながら(アニメーション・イージングなど)ページがどのように移動するかを設定出来ます。
これが出来るからXDは、UI/UXデザイン用とされているのです。
現在は、WEBページからタブレット、スマホの表示に自然に変わる「レスポンシブデザイン」が、当たり前に出来ないとならなくなっています。
この形状に合わせた変化も含めて、ほとんど完成と同じ形のものを公開して多くの方に使っていただきデータを取ったりもします。
プロトタイプをポートフォリオサイトのべハンス:Behanceなどで公開し、すぐに共有も可能、共有しコメントをもらって、共同作業できるようになっています。

このように、機能を知って使いだすことが出来るように学習できるのが、アドバンスクールなどで勉強できる講座の内容です。
いきなり上のAdobeの動画ではわからない基本的なことが良く分かります。
これらの学習が出来て、通常のADOBE CCコンプリート版が54%割引で購入できるのでとても便利です。
比較ページ➡ADOBE CC学生・教職員版が誰でも買える講座セット2スクール比較たのまな・アドバンスクール
➡①オススメAdobe!アドバンスクール週末キャンペーンなら講座1年見放題
➡②ADOBE学生・教職員価格版が購入できる「たのまな」は、受講中、回数無制限で質問が可能!
また、こちらのAdobeのページで、これらの使い方を学習できますので、ご覧ください。➡https://www.adobe.com/jp/products/xd.html
上のXDホームページで出てきた3つが、このページにあります。
- スターターキット 基礎編&中級編
- XD Trail 動画でXDを学ぼう
- Adobe XD検定
そして、Creative Cloudで、アプリ間をスムーズに移動、Adobe Fonts、ロイヤリティフリーの何千ものストック画像、そしてパワフルなプラグインを無料で利用できるのが、プロの現場には何よりのなのかもしれません。
まとめ
Adobe CCコンプリートプランは、この様な、初めてアプリにふれる方が使えるようになるまでの動画講座が付くことで、どなたでも学生版を購入することが出来るのです。➡【2022年2社比較】誰でもADOBE CCが学割のオンライン講座セット・アドバンスクール・たのまな
こちらも参考にしてください。
XDで、Illustrator のデザインの起動または読み込み➡https://helpx.adobe.com/jp/xd/help/open-import-illustrator-designs.html
Adobe XDのページ➡https://www.adobe.com/jp/products/xd.html