ⓘ景品表示法に基づく表記:当サイトは広告を使用しています。

このページは、Adobe イラストレーターとはどんなソフトなのか?
そして、Adobe イラストレーターを立ち上げたは良いが、全然わからなくてすぐ閉じてしまうようなことを無くすページです。
※アドバンスクールなどの、使い出しのための教材をご覧になる前に全体を把握するのにも良いです。
アドバンスクールの全てがこちらのページに➡【2023.11】アドバンスクールのAdobe CC付き講座の内容レビュー!
CC:クリエイティブクラウドの立ち上げ
Adobe CCをダウンロードしたら、まずは、立ち上げてみましょう。
そのままイラストレーターを立ち上げることも出来ますが、せっかくだからCC:クリエイティブクラウドから立ち上げながら機能を見ていきましょう。
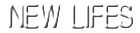
まずは、ウィンドウズマークからアプリを開きます。

⇩

⇩
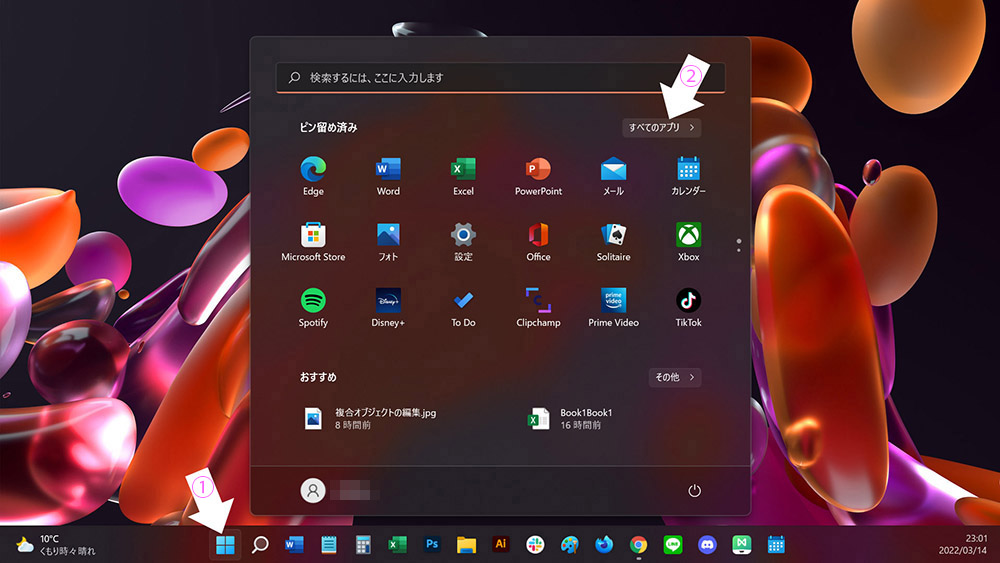
Adobeなので開いてすぐのAに出てきますが、illustrator:イラストレーターとして単独では、まだ出てこないかもしれません。
そんな時は、Creative Cloud(クリエイティブクラウド)を開きます。
Creative Cloudとは
Adobeイラストレーターやフォトショップを入れると、それらと共に、クリエイティブクラウドのアプリが入ります。
イラストレーターなどアプリのアップデートや契約状況など管理出来る上、様々なコンテンツにアクセスできます。
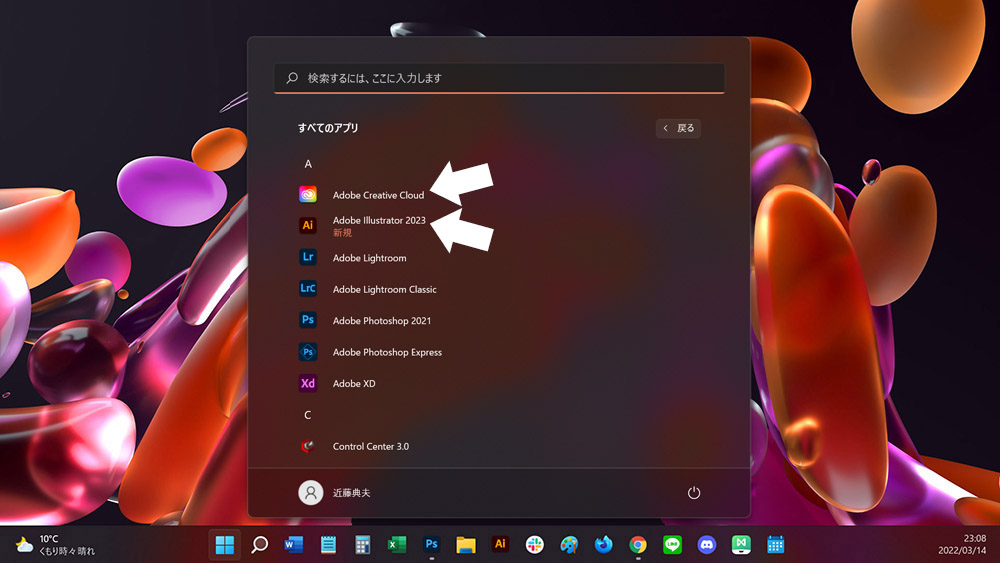
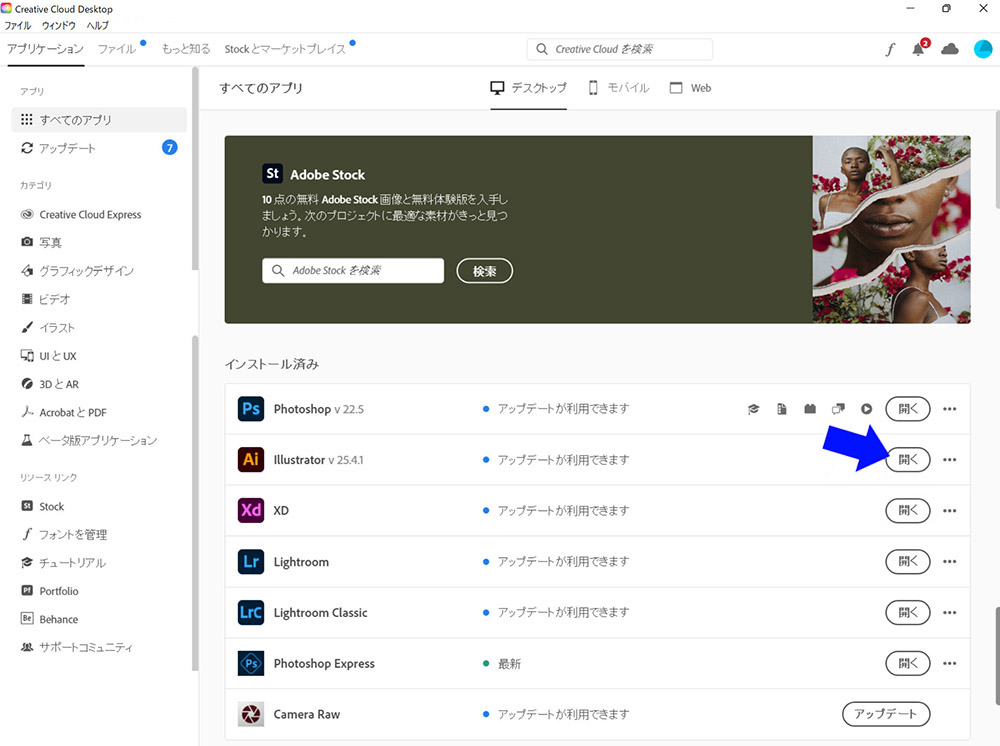
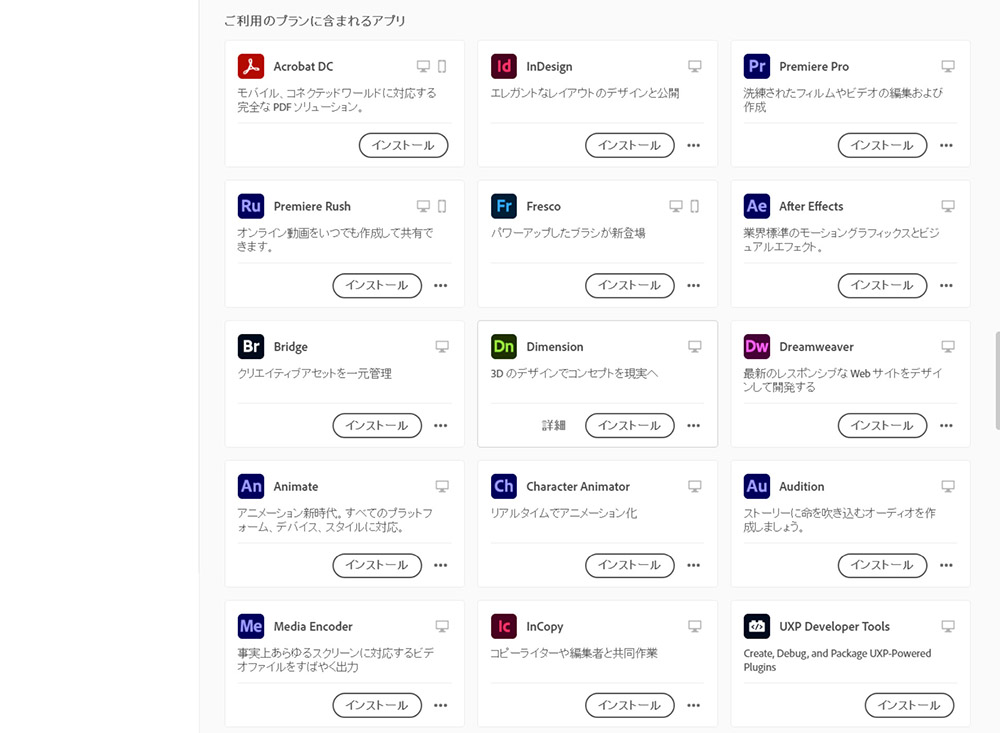
下が開いたところです。私は、元々illustrator(イラストレーター)とフォトプラン(Photoshop・Lightroom・Lightroom Classicの3つをまとめて使えるフォトプラン)を使っていましたので、インストール済みになっていますが、初めて開く場合はその下の「ご利用のプランに含まれるアプリ」からインストールしてください。すぐにインストール済みに入り開けるようになります。



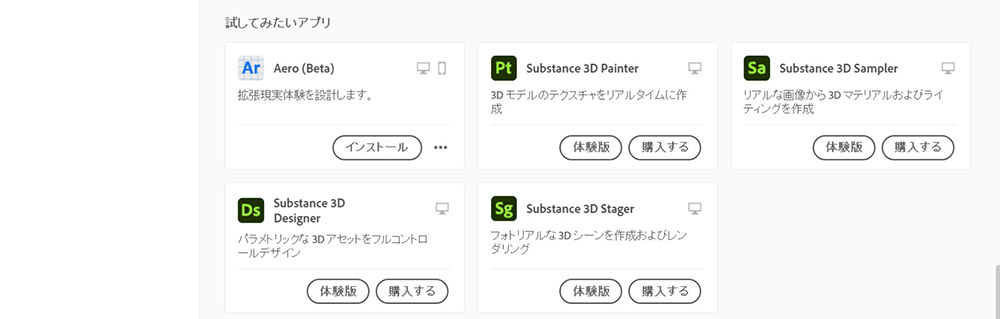
この様に一番下の「試してみたいアプリ」にある「購入する」と書かれたものを除いたこれだけたくさんのアプリを全て使うことが出来るのが、CC(クリエイティブクラウド)コンプリートプランです。
左にあるメニューには、たくさんのためになるページやポートフォリオなどのサービス・コミュニティなどへアクセスできるようになっていますので、ご覧になってください。
詳しくは、こちらのページをご覧ください。➡ADOBE CCは、無料講座がいっぱい!上達のコンテンツを上手に活用!
ポートフォリオ作成サイトについてはこちらです。➡ポートフォリオ作成サイトとブログ比較 クリエイター・アーティスト・デザイナーの生き抜き方|デザイン③
イラストレーターホームページ
イラストレーターの立ち上げです。上の「インストール済み」に入ったイラストレーターの「開く」をクリックすると、まず開くのがイラストレーターのホームページ🏠です。しかし今回はバージョンアップしていたため、ホームページが開いた上に新機能紹介が出ましたので、まずはそこを紹介します。
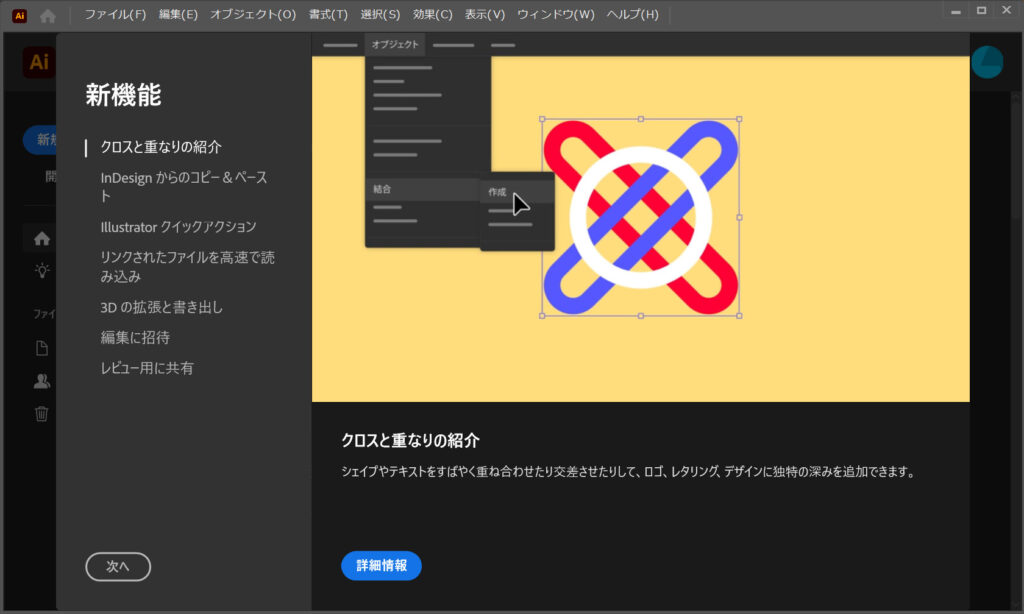
新機能紹介

このように、新機能紹介が出ることがあります。※左側に少し、後ろにあるホームページが見えています。
動画になっているので感覚的にすぐに理解できます。全部で1~2分程度ですから全てを見ておくと良いです。
次へ で下に変わり、最後に 完了 で消えます。詳しくは 詳細情報 へ。こちらでも見られます。➡Illustratorの新機能
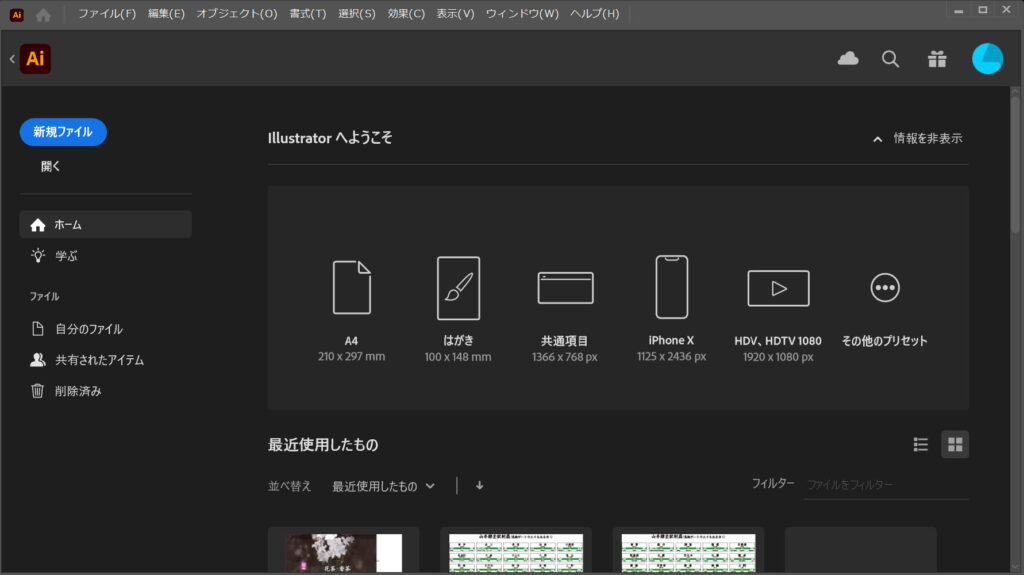
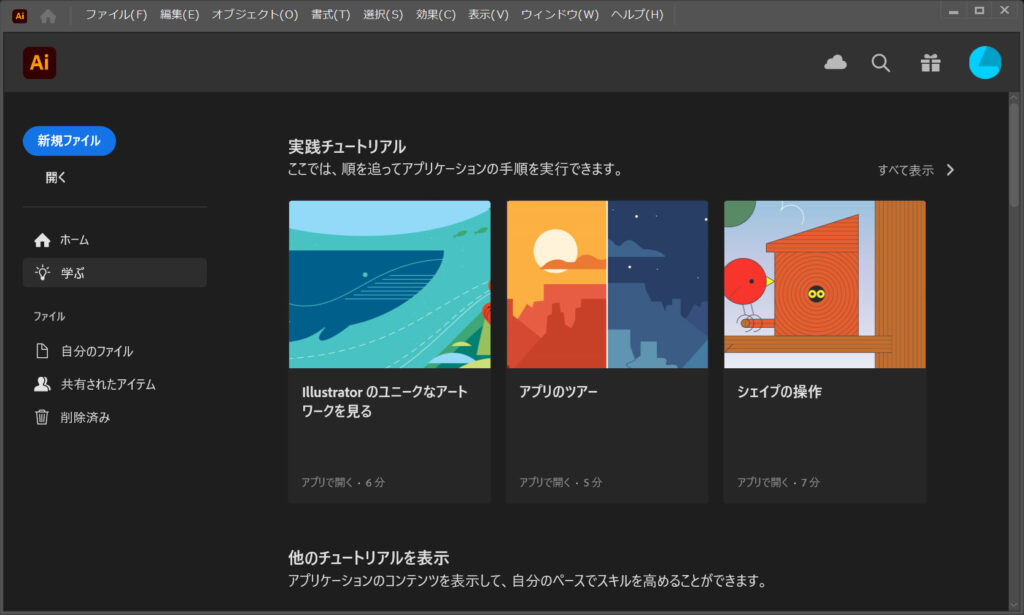
新機能紹介が消えると下の様にホームページ🏠となります。

新規ドキュメントのサイズが並んでいて選んですぐに制作に入れますが、まずは一番右の「その他のプリセット」をクリックしてみてください。

※なお、左のメニューでは、クラウドドキュメントに保管された自分のファイル、共有されたクラウドドキュメントアイテムを開くことが出来るほか「学ぶ」からイラストレーターについて学べるコンテンツへアクセスする事もできます。
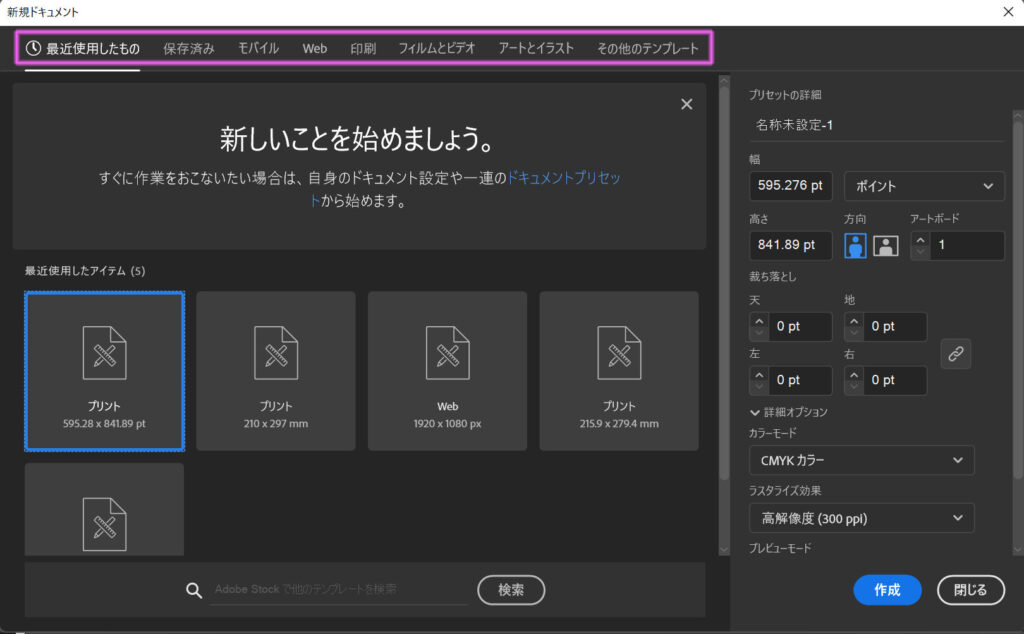
その他のプリセット
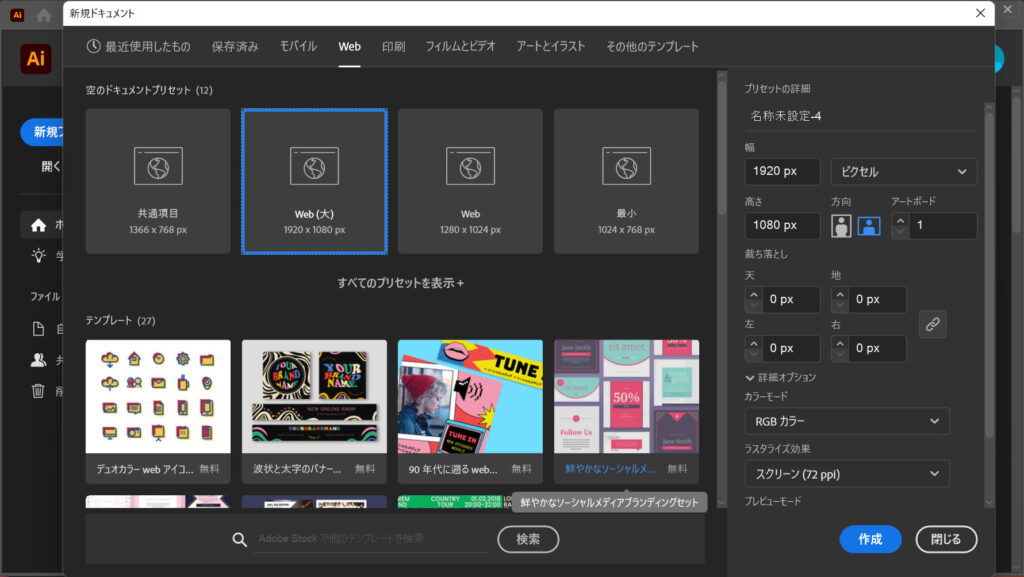
下が「その他のプリセット」から新たに出てきたページです。

ここでも最近使用したアイテムからサイズを選択し右側で細かく調整したうえですぐに開くことが出来ますが、画面上に並ぶメニューが重要です。
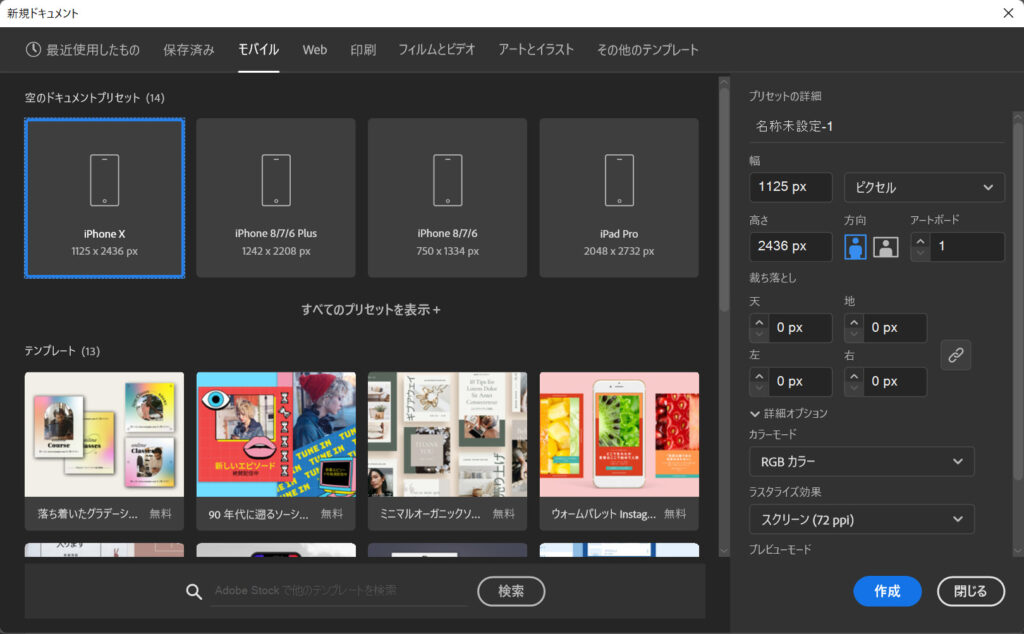
モバイルから見ていきます。

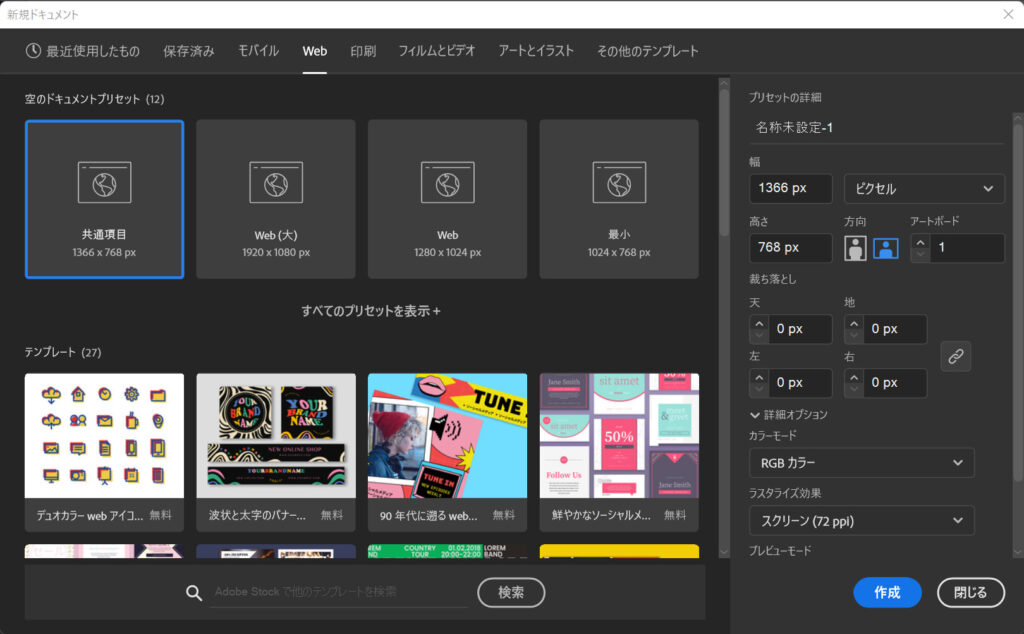
Web

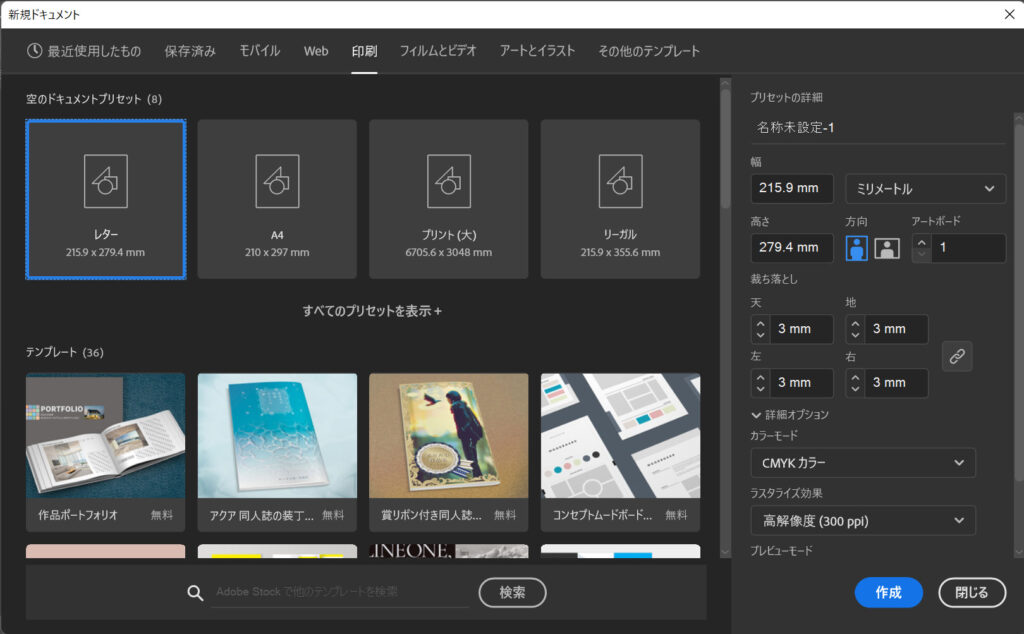
印刷

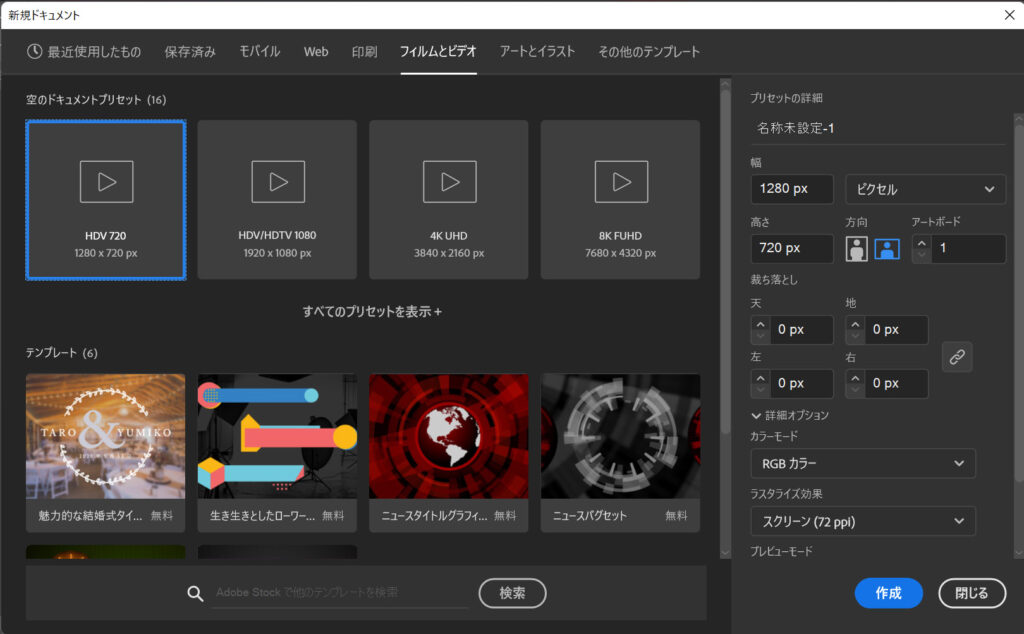
フィルムとビデオ

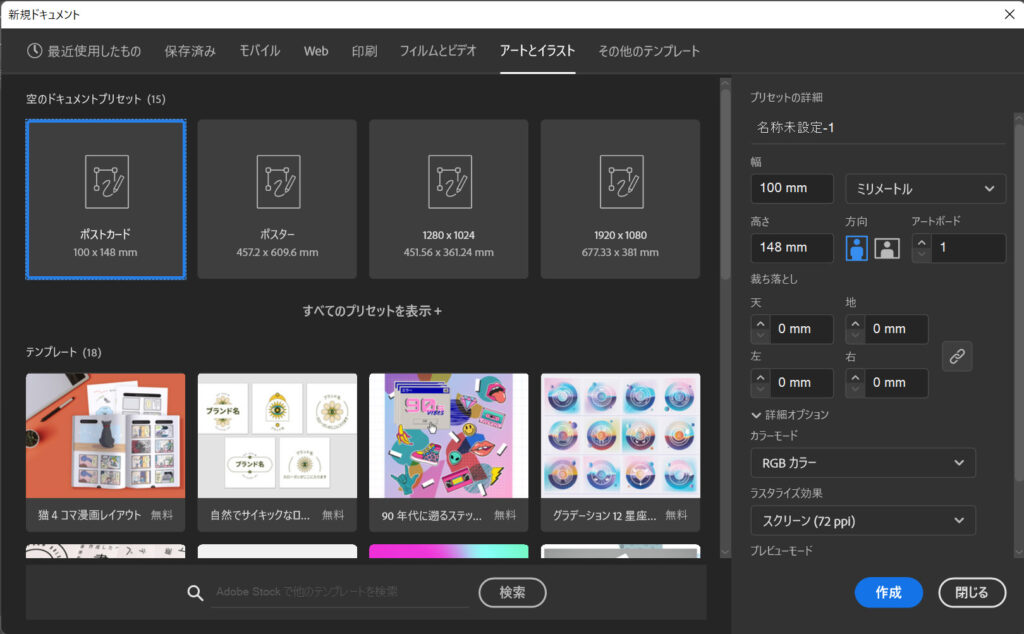
アートとイラスト

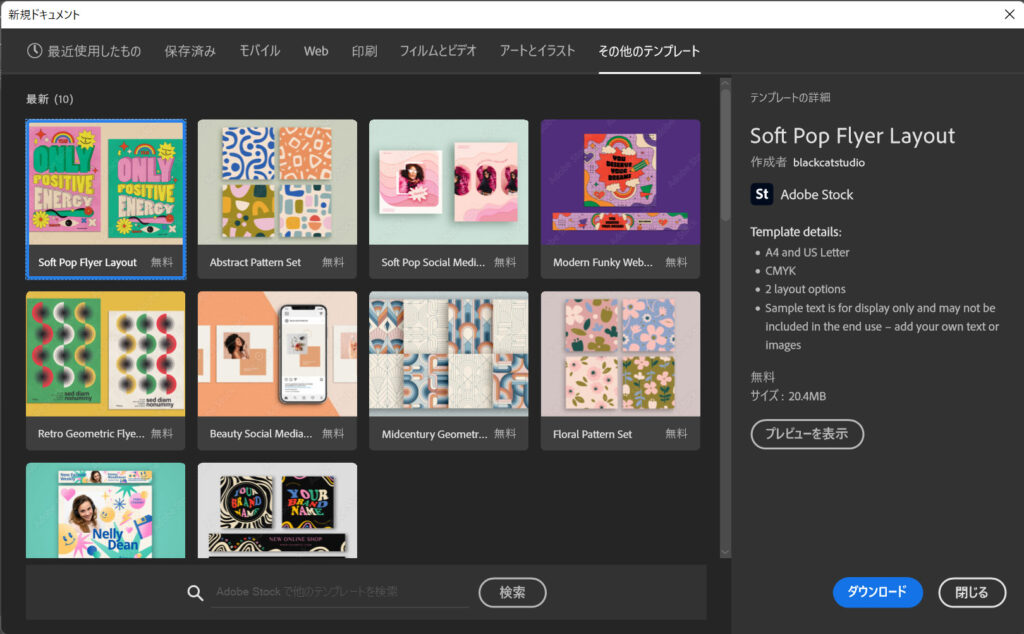
その他のテンプレート

この様に無料ダウンロードできるテンプレート素材が出てくるのです。
※なお、これはAdobe Stockの素材ですが、アドバンスクールなどでが49.3%割引の学生・教職員価格で購入できるADOBE CCコンプリート版に付属していますので、ダウンロードし放題なのです。各ページ下の検索窓からさらに、たくさんでてきますよ!
モバイルにある「メディカルUIキット」を見てみます。
メディカルUIキット

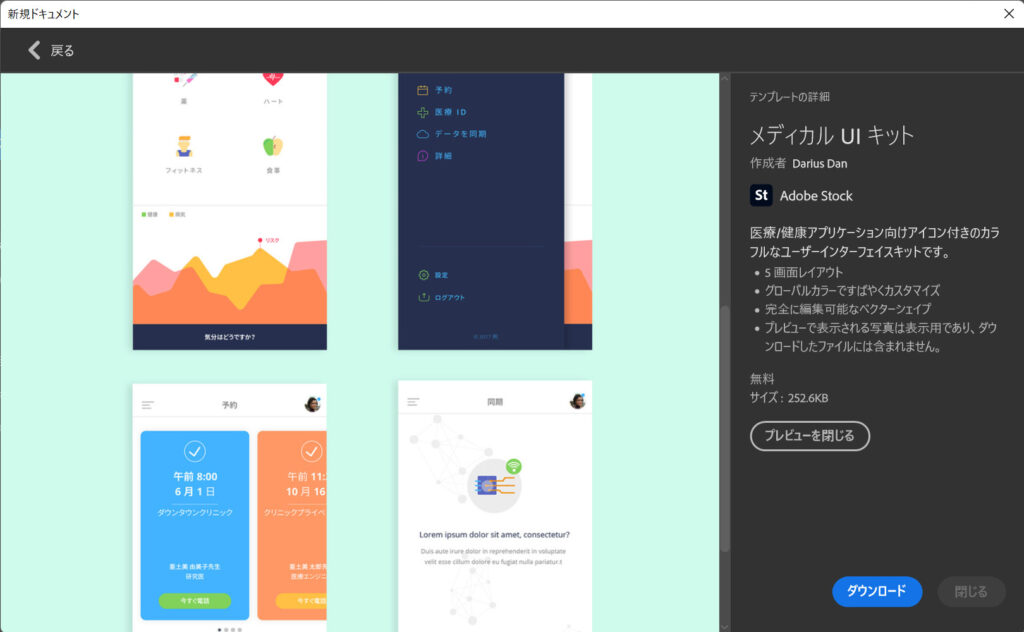
「メディカルUIキット」をクリックして選択したら プレビューを表示 をクリックします。すると下の様に実際にダウンロードする前に内容を見ることが出来ます。

※画像などが入っている場合は、ダウンロードされるものには入っていないので見た目にイメージが大分変ることがありますが、この「メディカルUIキット」は、ほぼほぼ完成された物がダウンロードされます。アイコンや色味を変えるなどオリジナル化してXDにてプロトタイプにすると良いでしょう。
ダウンロード するか、 プレビューを閉じる で元の画面に戻ります。
⇩
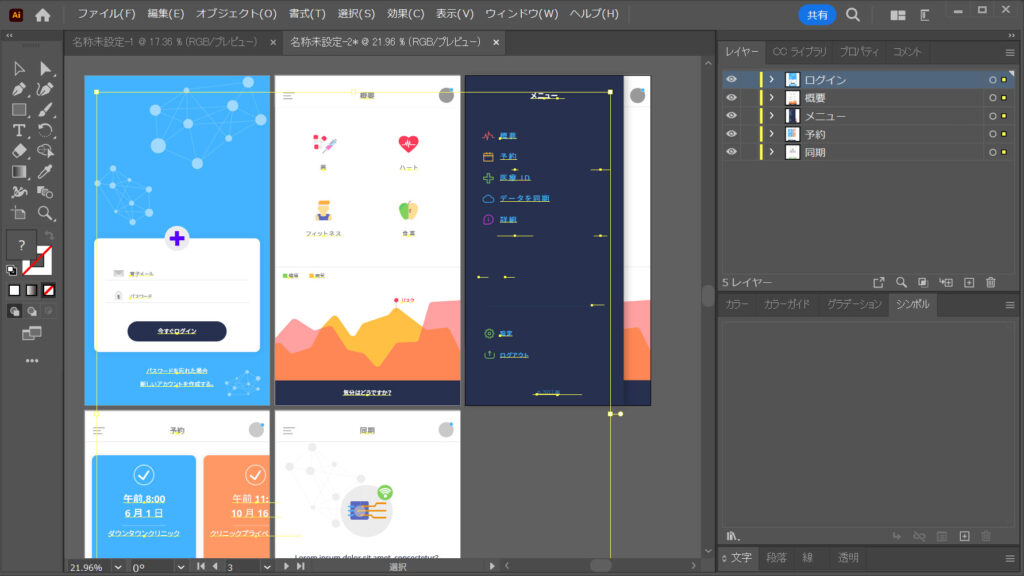
せっかくですから「メディカルUIキット」をダウンロードして開いてみましょう。
ダウンロード をクリック➡Wi-Fi環境によりますが、光回線では10秒ほどでダウンロードでき、下の様に表示が変わりました。

開く をクリックします。
⇩
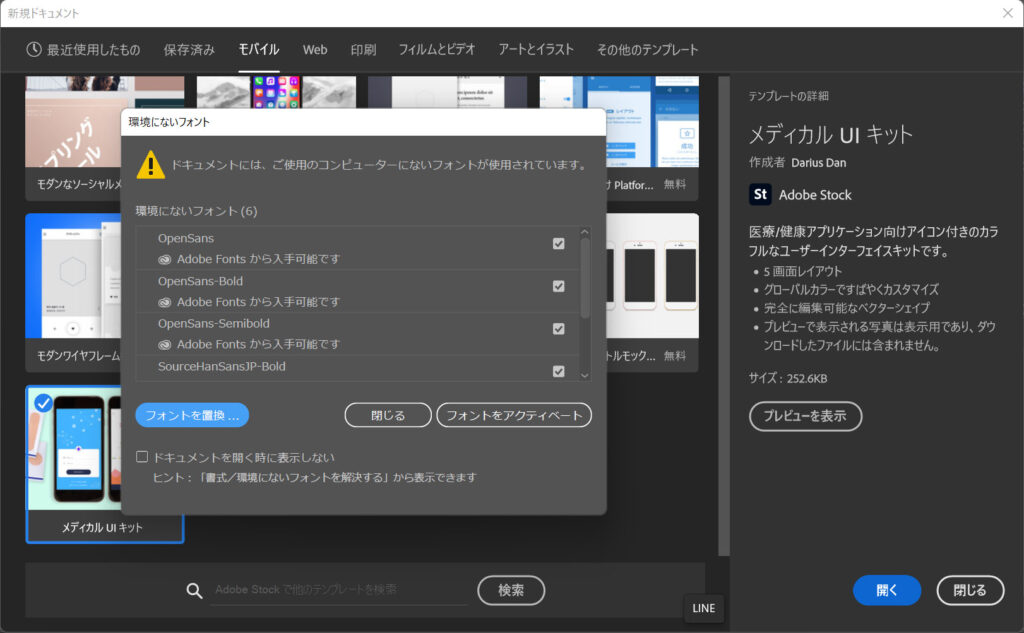
ADOBEフォント

インストールされていないフォントがあるようです。➡ フォントをアクティベート をクリックすると使えるようになります。またはフォントを変えるつもりなら、持っているフォントに置き換えてすぐに見ることも出来ます。
CCならADOBEフォントも使い放題なので、アクティベートしてみましょう。

閉じる をクリック!
⇩

この様にして取り込んで色々使ってみましょう!
※ホームページは、左上の🏠マークですぐ表示できます。
WEBで新規ファイル
さてもう一度戻って、WEBで新規ファイルの白ページを開きましょう。

⇩
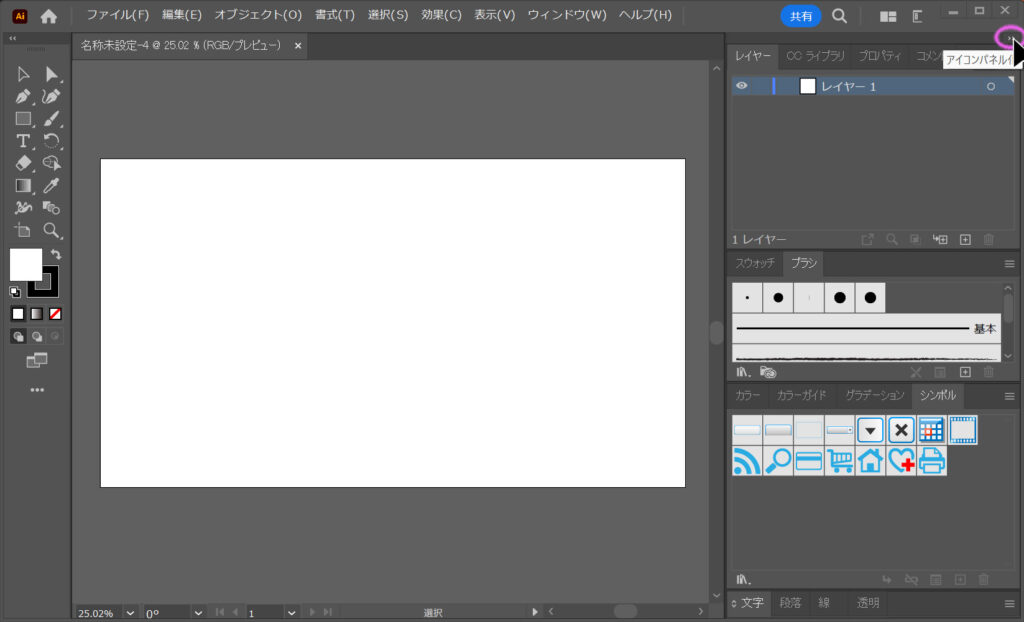
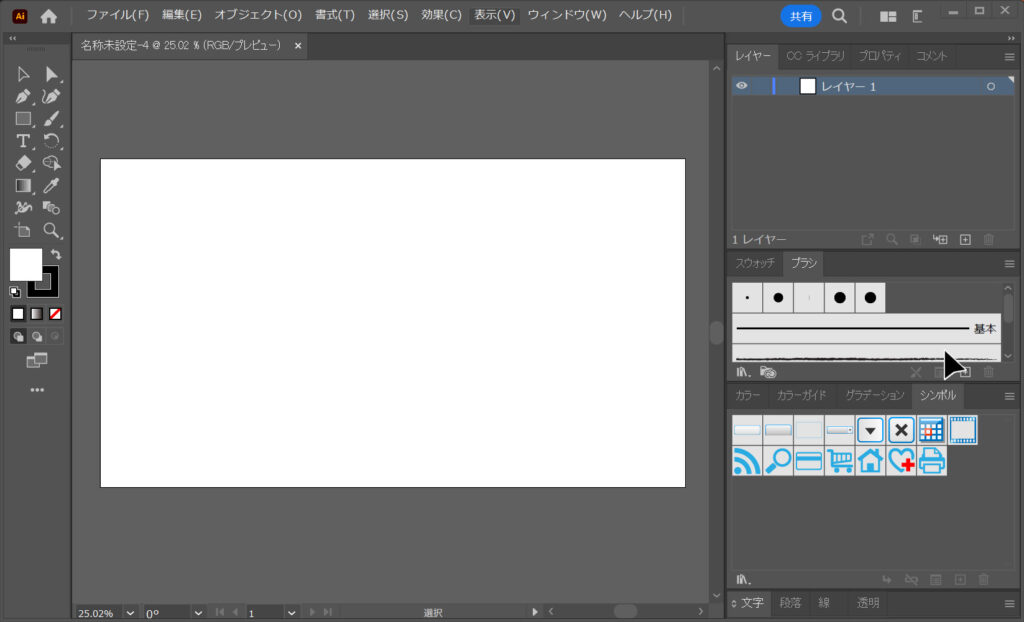
開きました。

⇐左にツール、⇒右にウィンドウがあります。作業はツールで作ってウィンドウで調整するという感じです。
使い方は、アドバンスクールなどの学生・教職員用についているオンライントレーニングをご覧ください。
ここでは、ウィンドウの表示を変えてみましょう!
ウィンドウの表示の変更
ウィンドウを小さくするのは右上にある▶▶をクリックします。

⇩
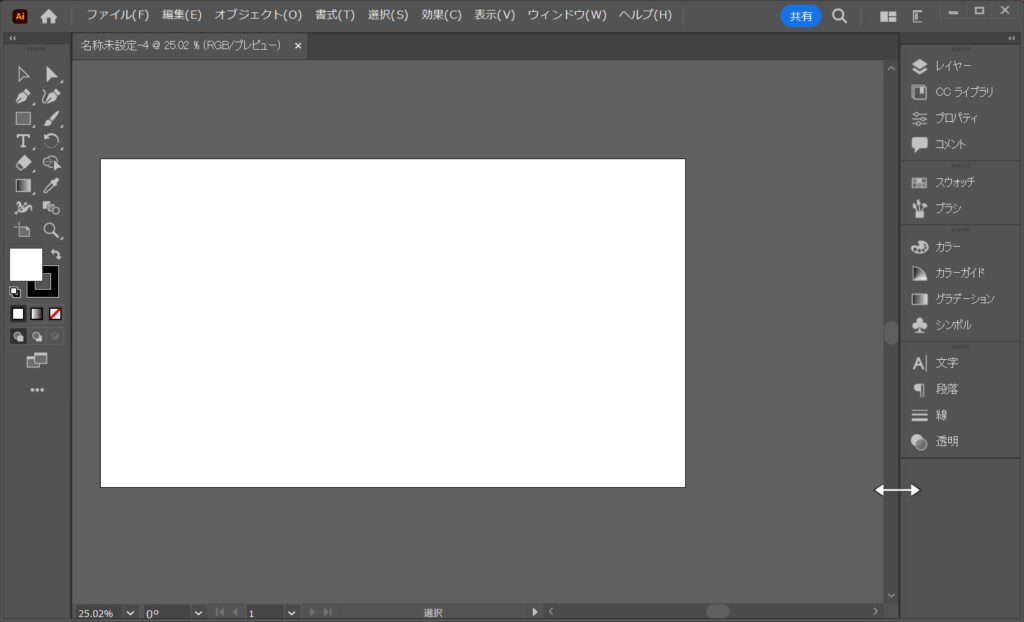
さらに小さくするには、画面とウィンドウの境目に矢印を持って行き⇔に変わったらドラッグで下の画面のようになります。

⇩

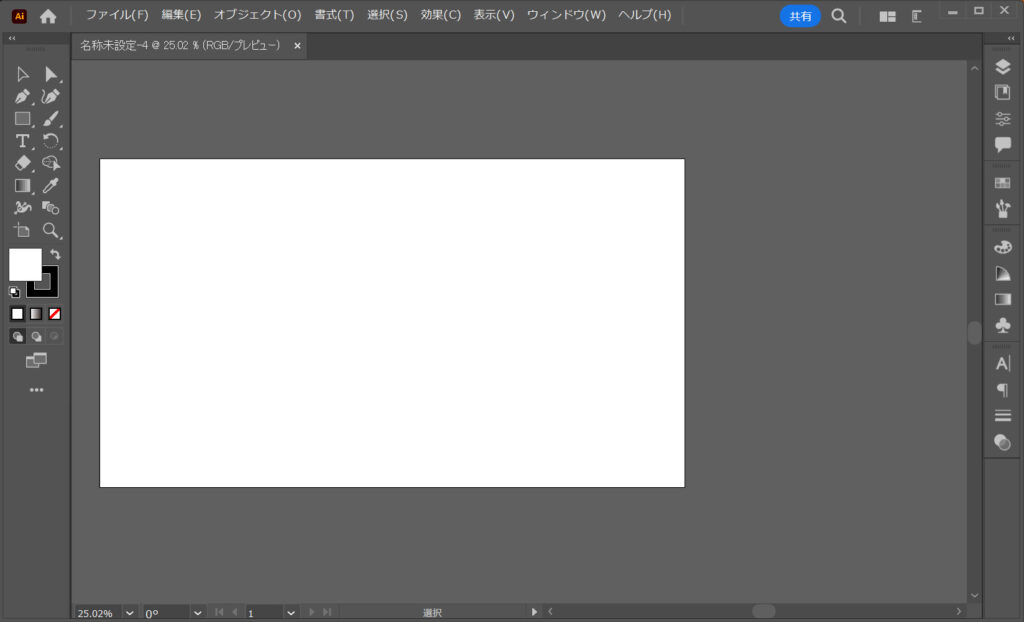
アイコンをクリックで開きます、▶▶で閉じます。
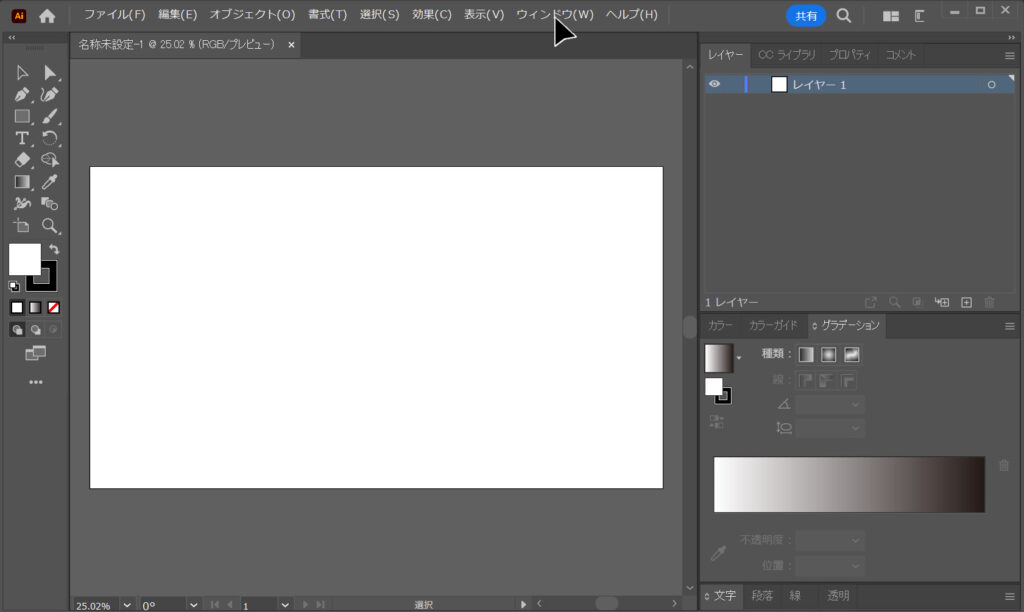
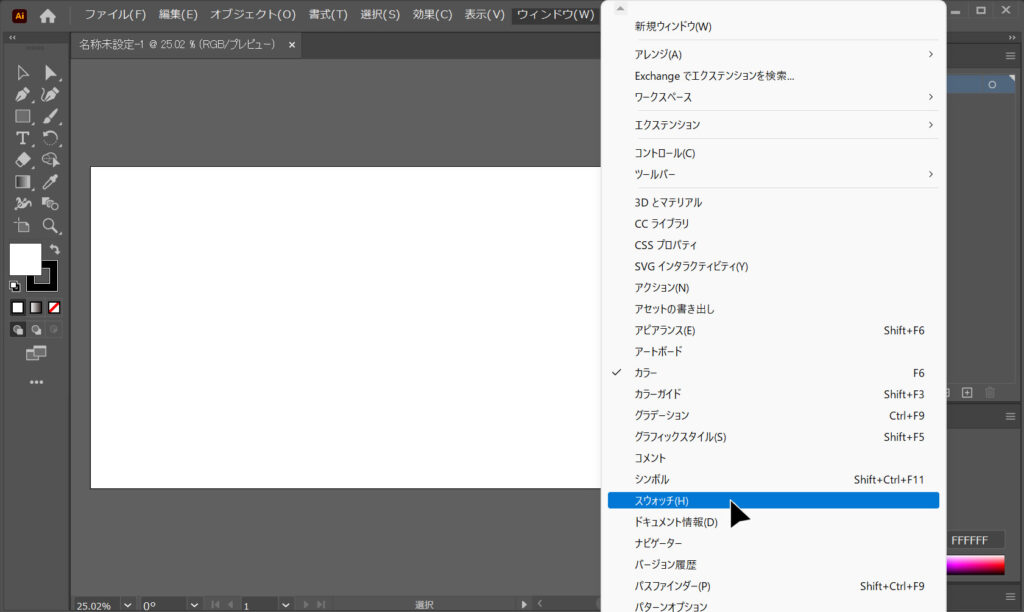
足りないウィンドウを開くには、メニューバーのウィンドウから出せます。

ウィンドウをクリック➡選んでクリックすると、出てきます。

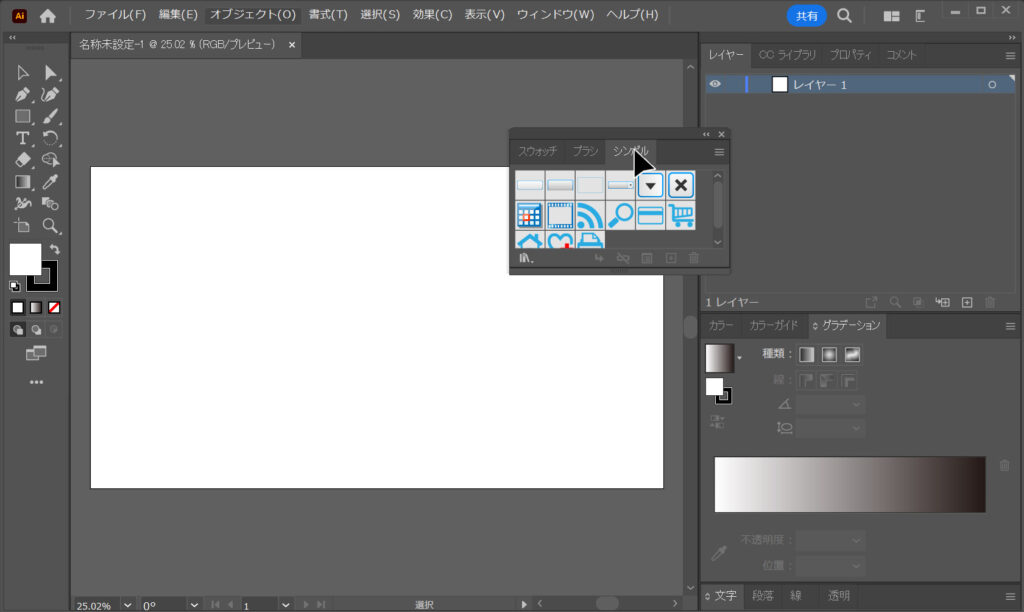
⇩

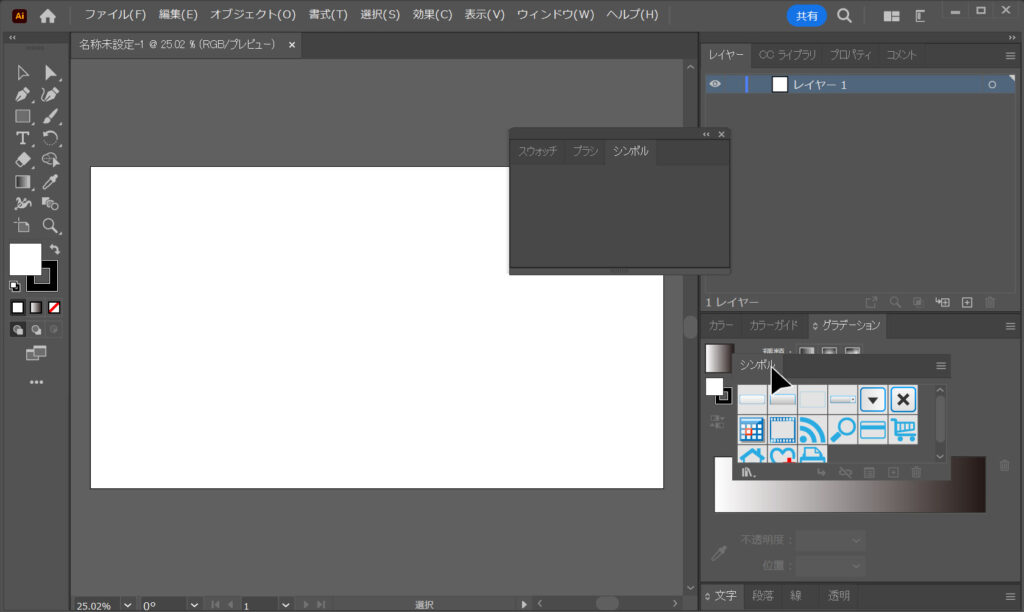
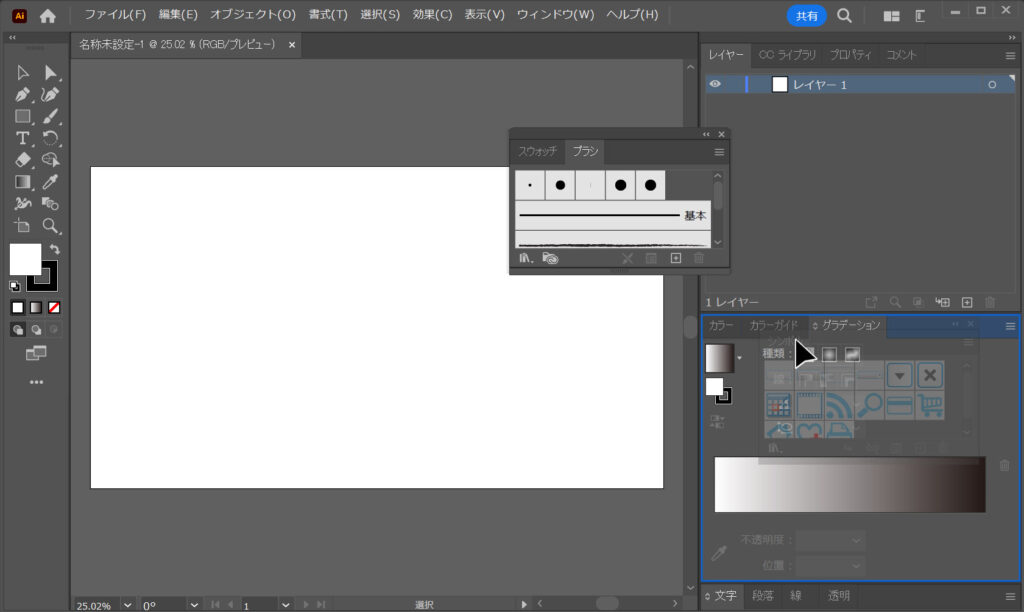
タグをもって移動する事ができます。


タグの上のバー部分をもってまとめて移動することが出来ます。

アートボードを大きくするには、左のメニューの🔍をもって右下に向かって斜めにドラッグ、又はCtrl+0で画面いっぱいになります。メニューバーの表示からズームインでも大きくなります。この様に、イラストレーター等Adobeのソフトは、一つのことを行うのに色んな方法があります。

※ホームページは、左上の🏠マークですぐ表示できます。
この他、機能を最初から詳しく動画で解説してくれているのが、アドバンスクールなどで勉強できる講座の内容です。
比較ページ➡ADOBE CC学生・教職員版が誰でも買える講座セット2スクール比較たのまな・アドバンスクール
イラストレーターとは
テキストと画像を組み合わせたレイアウトの作成やデザイン、線や図形を組み合わせたイラストの作成に最適なツールです。
そして、イラスト作成の他、ロゴやパッケージのデザイン、UIデザインの元となるマークなどのデザイン、ポスター、チラシ、書籍類など、実は他のアプリを使わなくてもイラストレーターだけで何でもできます。
画像を使うにはフォトショップでしたが、フォトショップが無くても出来ることが増えています。
なのでまず、イラストレーターが使えるようになるのが一番いいのです。
その上で、それぞれの用途に合ったアプリを使えれば、より楽に思い通りに何でもできるようになります。
ADOBEのページより
Illustratorが得意・向いていること
・文字と画像を組み合わせてレイアウト
・拡大縮小が必要なロゴなどの作成
・印刷サービスを利用する印刷物のデザイン
Photoshopが得意・向いていること
・写真の色調整/加工やコラージュ
・写真・画像上への文字入れ
・WebやSNS用向け画像の作成
そして、ADOBE CCでたくさんのアプリの機能を知って使いだすことが出来るように学習できるのが、アドバンスクールなどで勉強できる講座の内容です。
いきなり上のAdobeの動画ではわからない基本的なことが良く分かります。
比較ページ➡ADOBE CC学生・教職員版が誰でも買える講座セット2スクール比較たのまな・アドバンスクール
➡①アドバンスクールの全てがこちらのページに➡【2023.11】アドバンスクールのAdobe CC付き講座の内容レビュー!
➡②ADOBE学生・教職員版が誰でも購入できる「たのまな」は、受講中、回数無制限で質問が可能!
まとめ
Adobe CCコンプリートプランは、この様な、初めてアプリにふれる方が使えるようになるまでの動画講座が付くことで、どなたでも購入することが出来ます。
さらに、➡【2022年2社比較】誰でもADOBE CCが学割のオンライン講座セット・アドバンスクール・たのまな
【XDとは】初めてのXD・立ち上げ方・使い方|Adobe CC(クリエイティブクラウド)
こちらも参考にしてください。
XDで、Illustrator のデザインの起動または読み込み➡https://helpx.adobe.com/jp/xd/help/open-import-illustrator-designs.html
Adobe XDのページ➡https://www.adobe.com/jp/products/xd.html