ⓘ景品表示法に基づく表記:当サイトは広告を使用しています。
このシリーズでは、キャリア形成のために、生きていくために必要なこと・考え方について、クリエイター・アーティスト・デザイナーでない方でも人生をいかに良くしていくかの方法について書いています。

ここまで書いて来たこと、①デッサンについて、②アーティスト、イラストレーターについて、③このページは、②の続きで、作品をまとめて見られるようにポートフォリオの作成とブログの作成について書いています。
※なお、当サイトではアフィリエイトプログラムを利用して商品を紹介しています。
ポートフォリオ
フォトショップでデータ化できるようになったらポートフォリオ(作品集)サイトを作成します。
手描きや紙ベースの作品集を写真に撮ってデータ化すれば、持ち歩きや保管が楽に行うことが出来ます。
そして、ブログなどでいつでもだれでも見ることが出来るポートフォリオサイトを作りましょう。
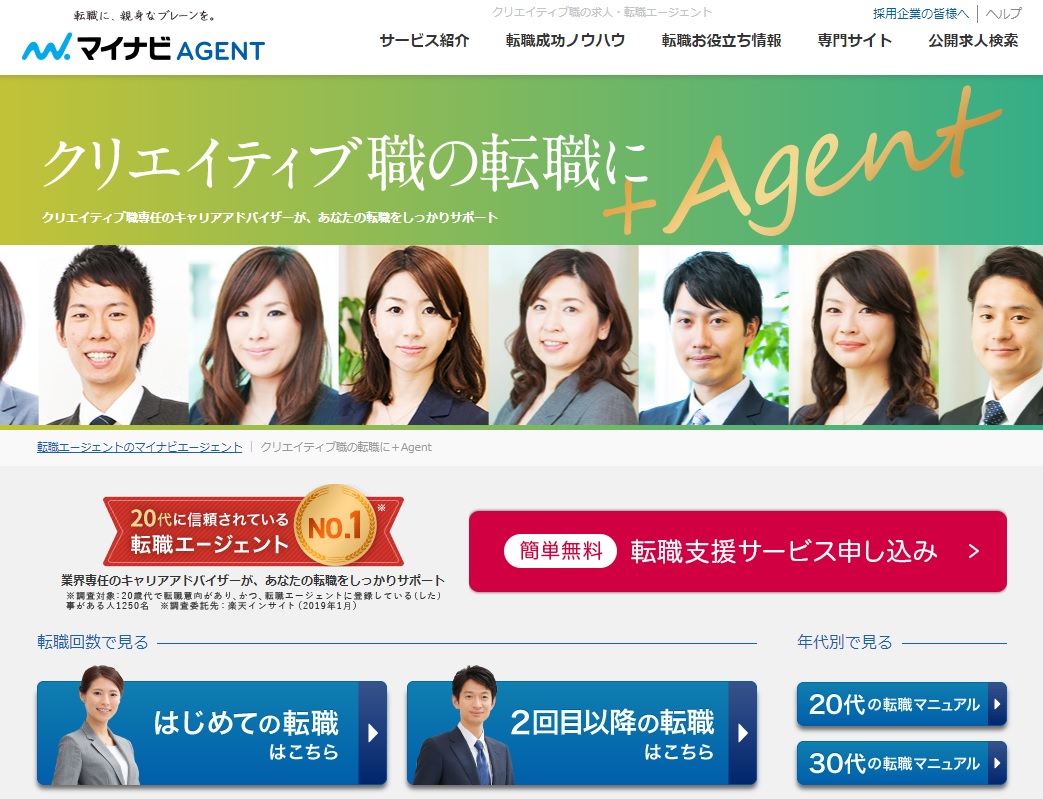
まずは、どんな風に皆さん作っているかを見て、自分だったらどうするかを考えましょう。「ポートフォリオサイト作成例」等検索するとたくさん出てきますが、その中に、マイナビクリエイターの「イケてるWebデザインで作られたポートフォリオサイト20選まとめ」のページ(下)と言うのがあります。
ここでは、プロのデザイナーたちはどのように作っているかがわかります。

それぞれ、作品をまとめて見られるようにしながら、ブログ自体を作品としWEBデザインでどこまで出来るかを表現しています。したがって、人によっては実験的・挑戦的なことを試みている方もいらっしゃいます。それらのサイトはどこをクリックすれば良いのか少しわかりづらい部分もあります。
これらは行き過ぎると、UI/UXデザインの観点ではあまりよくありません。
UIデザイナーの仕事
UIとは「User Interface(ユーザーインターフェース)」の略で、ユーザーと製品・サービスとの接点のことを指します。UIデザイナーの仕事は、ユーザーと製品・サービスとの接触がスムーズにいくデザイン、簡単にいえば「使いやすい」デザインを実現することです。
例えばWebサイトなら、商品がすっきり整理された構図、きれいな写真、見やすいカラーリング、最適な文字の大きさ、使いやすい検索機能などを意識して、ユーザーにとって使い勝手のいいサイトを目指します。
UXデザイナーの仕事
UXとは「User Experience(ユーザーエクスペリエンス)」の略で、ユーザーが製品やサービスを使った際に得られる体験のことを指します。UXデザイナーの仕事は、このユーザー体験に焦点をあて、「使って楽しい、心地いい」と思われるデザインを作ることです。
ユーザーに「使って楽しい、心地いい」と思ってもらうために、優れたUIは欠かせません。しかし、ユーザーの満足度には、商品のクオリティやカスタマーセンターの対応など、UI以外の要素も大きな影響を与えます。
それらサイトの見た目以外の要素も考慮して、「どうすればよりユーザーが満足する体験を提供できるか?」を考え、ユーザーインタビューやマーケティング、サイト解析などを行いながら、サービス全体の設計をデザインするのがUXデザイナーの仕事です。
マイナビエージェント
彼らがプロだからこそ許される部分もあります。あなたが今後どのようにやっていくか・どのような作品を手掛けるかにもよります。WEBデザインも含めようとするならUI/UXデザインの観点も取り入れなければなりません。
しかし、なにも最初から全てを表現しようとしなくて大丈夫です。勉強とともにスキルが身についたらそれを取り入れるように作っていけたら一番良いでしょう。色々なサイトを見て研究しながら徐々に良いものに仕上げていければ良いのです。
最初はすぐ上の画像の“cotton design”さんのように並べるだけでも良いと思います。※“cotton design”さんのページは、クリックすると詳細ページに入るなど色々工夫されています。
どちらにしろ最終的に、アーティスト、イラストレーター、デザイナー、何になるにせよポートフォリオは作らないとなりません。
ポートフォリオは、履歴書・職務経歴書とともにデザイナーの転職には最重要の資料の一つです。そして、仕事を得るための宣伝材料としてとても重要です。
なぜならポートフォリオは、現状のあなたの力量がとてもよく見て取れます。何が足りないか!何に力を入れてすぐに行動をしないといけないか!などが、作ってみると自分でよくわかると思いますので、そのためにもこの項目は、クリエイターには重要です。
ポートフォリオ作成サービス
最近では、いざ転職したい時にWEBの知識もなくポートフォリオサイトを作るのは大変ですので、比較的に簡単に作れるようなフォーマットを用意してくれているところがあります。
もし転職を考えて今このページを見ているなら、ポートフォリオ作成サービスを使うと良いです。
まずは、マイナビクリエイターのMATCHBOXです。

マイナビクリエイターは、Web職・ゲーム業界に特に強い転職支援(人材紹介)サービスです。使うにはマイナビクリエイターへ登録が必要ですが、転職を考えている方には丁度いいでしょう。

転職時に聞かれる項目が前もって作られてますし、作ることが出来るページ数も以下のように上限はありますが、これ以上は有料ということもなく安心して使えます。
この他、転職以外の方には、マイナビクリエイターのページで「便利すぎる!ポートフォリオ作成サービス8選まとめ」と言うのがあります。
このページにMATCHBOX含め8個のサイトが紹介されています。
しかし下表を見ていただくとわかるように、なかなかどれもメインのポートフォリオサイトにするには作れるページが少なく、結局有料化する必要がありそうです。
マイナビクリエイターのページ情報をまとめました。
| 無料 | 有料 | 備考 | |
| MATCHBOX | 6作品、48イメージ | なし | 転職向き、あらかじめ転職時に聞かれるポイントの記入をする箇所が出来ているなど参考になります。マイナビクリエイターへ登録要。マイナビクリエイターには、Wordやexcel等のツールがなくても「履歴書」が作成できる機能もあります。 |
| salon.io | 3ページ・150イメージ | 〇 | フォトアルバムやムードボードなどを作成できるサービスもある。HTMLやCSSを追加できるエディター機能もあるので、カスタマイズも自由に楽しむことができます。 |
| Strikingly | 無料版でも、使用できるアイコンが豊富にある | パスワードのプロテクトやカスタムドメインにも対応するなど機能は充実。ドル換算 | テンプレートの充実にポイントを置きたい人はこのサービスサイトがおすすめです。動画などを簡単に埋め込めるテンプレートもあるため、自分が持っているテクニックをアピールしたい人には最適なツール。無料版でもポートフォリオを作成できますが、転送量が5Gと少ないため、アクセス数が大幅に増える可能性があればおすすめできません。転職用にサイトを作成する人なら問題ありませんが、他のデザイナーとの交流も重視したいという人は、無料版は避けたほうがいいかもしれません。 |
| Portfoliobox | 画像50枚、ページ数10ページ | ー | 25万人以上のユーザーが利用、登録は、名前、ユーザー名、メールアドレス、パスワードと簡単なもの。ただ、表示がすべて英語、レイアウトのテンプレートも充実しており、背景色の変更やフォントも思い通りにカスタマイズできるのが最大の特徴になります。パソコンサイズだけでなく、モバイル用のポートフォリオサイトを作成できます。SNSのアカウントを一括管理できる |
| Dribbble | ー | ー | 作品のシェアや交流のツールとして利用されている海外の作成サービス、クリエイティブな活動をしてきたデザイナーで、トップクラスを目指すといった人が、活用している率が高いともいえるでしょう。独立などを考えているデザイナー向けでも |
| ADOBE portfolio | ページ数無制限 | ー | ホスティング使用可能、独自ドメインも使えて無料だが、ADOBEフォトショップか何かCreative Cloudを使用するのに1,078 円/月以上が必要。 |
| Behance | 〇 | 月に1000円ほど | ADOBE(アドビ)が買収運営中。ポートフォリオ作成についても、ディテール部分までこだわって作れます |
| format | 14日間だけ | 約7ドル | 海外サイトではありますが、操作がとても簡単なので、初心者にもおすすめ、特徴は、美しいテンプレートの数々、サイト内でのブログ運営も行えますし、独自のドメイン運用も可能 |
| IM Creator | ー | ー | 英語が問題ないという人向け。テキスト入力、画像の差し込みなど操作が簡単なので、作成時間の短縮に役立つはずです。また、美しいテンプレートが数多く揃っていますので、見た目のインパクトを重視したいという人にもおすすめできます。運営会社のサポート体制も充実しています。有料版もありますが、まずは無料でどれだけの作品が作れるのか試してみるとよいでしょう。 |
| foriio | ◎ 作品投稿数無制限 | 月額契約だと1200円/月から年間契約は月額980円〜 | 基本的なアクセス解析、作品/クリエイターお気に入り5つまで |
DribbbleやアドビのBehanceのように作品のシェアや交流のツールとして利用出来るサイトもあります。
特にこれら2つは、SNSのようなものと考えるのが良いです。
上記のどれでも(全部でも)登録して無料の範囲で作ってみて、そのまま置いておけば良いのですが、どうしても無料では上限があります。
Adobe Portfolio

AdobeフォトショップやCCコンプリートプランなどをサブスクリプションサービスで契約するとクリエイティブ・クラウドと言う管理ソフトもついてきますが、その中にアドビポートフォリオと言うサービスがあり、無料で使えます。⇒Adobe Portfolio
上の画像内に出ているように”ホスティング使用可能、ページ数無制限”です。ただし、フォトショップを使い続けていてアドビのアカウントがあることが必要です。
なお使える容量は、サブスクリプション契約中の内容によります。例)フォトプラン:20GB、イラストレーター:100GB、両方の場合は足されて120GBとなります。
こちらも、上のポートフォリオサイトの表にあるサイトと同様に、とても簡単に作れるようになっています。⇒Adobe Portfolioの活用法
Behanceにも簡単にアップできます。
Adobeソフト無料版と有料版の違い
Adobeでは、ソフトの使用者を増やすために色々な付属ソフトを無料にしています。そして、フォトショップの一部機能を入れて我々が徐々に慣れて使えるようにしています。
有料か無料かどうかは、カード情報の入力があるかどうかだそうですのでお気を付けください。
モバイル版についても、ダウンロードして無料で使える範囲は無料でもアプリ内課金を行うと有料になりますのでお気を付けください。
有料でもやはり使おうとお考えの場合は、こちらのページに安くなる買い方が書いてありますのでご参考にしてください。
ブログ
出来れば自分のブログを作りましょう。
実は、上のポートフォリオ作成サービスもブログを作るのと変わりないのです。
ポートフォリオサイトと言うのは、ブログと言うよりサイトの方が外に向けたイメージ、しっかりと作っています!遊びじゃないよ!というイメージだから言っているだけで、ブログも全く同じです。
次にある無料ブログは、ほぼ上のポートフォリオ作成サービスと変わりない難易度で作れます。
違う部分は、無料ブログはやはりブログと言うだけあって文章の方がメインです。サービス・サイトによっては、画像の見せ方で自由が利かない部分があるかもしれません。
また、多くは広告が表示されてしまいます。広告があるおかげでほとんど有料プランにしないで済みます。
対してポートフォリオ作成サービスは、広告がない代わりに無料で使える範囲も少ないのです。
先に言ってしまうと、これらのどちらのデメリットもなくしたのがWordPressのブログを作るということになります。
まずは、無料ブログからご覧ください。
無料ブログ
作品も、何も、まだまだこれからという方は、無料ブログ作成サービスがあります。WordPressにも全く触ったことがないような場合、最初に触って練習するのも良いかもしれません。しかしやはり載せられる画像やページ数などポートフォリオサイトよりは多いものの上限があることや、運営側の都合でサービスを終了してしまいかねないのがデメリットです。
そしてTOPページなど、WordPressで作るほどの自由度はありませんがひとまずこれで作るのも良いと思います。内容の方が重要ですのでTOPページは一旦あきらめましょう。
下がオススメの無料ブログサービスです。ただし、どこも全てが無料でなく、一定以上からは有料と言う案内がありますのでお気を付けください。
これらもそれぞれの使い方を詳しく書いてあるところを見つけられればそこで作るのが良いです。
| サービス名 | 容量 | アフィリエイト | 作成可能ブログ数・備考 |
| Ameba | 1TB | △ | 1個、誰でもインスタストーリーにリンクを貼れる。アフィリエイトは許可制「Ameba Pick」を使用。ASP(アフィリエイトサービスプロバイダー)は使用不可。 |
| Ameba Ownd | 1,024MB(有料1GB) | 〇 | 10ページ(✖10個)。デザインが良い。無料の容量が少ない。 |
| ライブドア | 無制限 | 〇 | 10個 |
| FC2 | 10GB | 〇 | 1個 |
| Seesaa | 5GB | 〇 | 5個/1アカウント(別メールでアカウント追加可能) |
| はてな | 毎月300MB | 〇 | 3個 |
| WIX | 500MB | △ | 制限なし、100ページ/サイト。デザイン自由度高い。SEO弱い。WIXを紹介するアフィリエイトは件数ノルマ3件/月以下は、実績消去あり。 |
| Blogger | 15GB(Google Drive) | 〇 | 100個。Googleが運営、安定消えることはなさそうと思いきやブログ数が少ないため注意要。広告無しがメリット。容量は作成者のGoogle Driveを使用。 |
| FAN BLOG | 2GB | 〇 | 5個/1アカウント、A8.net登録で自動登録。⇒アフィリエイトブログをオススメする理由は!誰もが収益化できるから|人生はデザインだ④-1で解説 |
Amebaブログ
インスタで作ったものを並べるくらいなら無料ブログのAmebaブログが良いと言われています。それは唯一ストーリーにアドレスを入れて飛んで行かせることが出来たからです。そもそもこれは、1万人以上のフォロワーがいないと投稿にリンクが貼れなかったためです、なお、他はプロフィールに入れて飛んで行かせてました。
しかしこれが、つい先日より、頻繁に投稿をする人には本文にリンクが貼れるようになったようです。頻繁と言うのが、どの程度なのかは分からないですが、また、ストーリーにリンクが貼れることによる利便さを活かせるかどうかにもよります。コンテンツに魅力があればプロフィールのリンクで充分とも思えます。
そして、実際Amebaブログを使ったポートフォリオサイトが自分が思うような表現が出来るかどうかにもよります。したがって、どう使うかを考えてから決めた方が良いです。
WIX
デザインの自由度は高いですが、無料で出来る範囲がかなり限られていて、色々な機能で有料にしないとならない場面があるようです。そこで、有料にしてしまうと後々他へ移しにくくなりますので注意が必要です。
Seesaa
このサイトのチームのピラティスとヨガのゼンプレイスが、Seesaaブログです。
その他
無料ブログは人気がないところはサービスを辞められてしまうリスクがあります。また、ブログ自体での収益化を考えた場合アフィリエイトが出来ない場合もありますし、急に出来なくなることもあります。使いたい機能が使えないなどもいろいろ出てきます。せっかく作ったものが消えてしまうのが一番怖いですが、無料ブログにはリスクがあるものと思っておいた方が良いです。
しいて言えば以下のあたりならと言ったところです。何よりも使い方を解説しているところを見つけて、それに沿って作るのが良いです。
WordPressブログ★★★★★

そこでポートフォリオサイトをどのように作るのが良いかですが、
WordPressをオススメします。⇒WordPress:https://ja.wordpress.org/
※wordpress.comではありません。WordPress.comは無料ブルグのように複雑な開設作業が不要なブログサービスの一種ですが、機能やカスタマイズ性は大幅に制限されるうえ有料です。
WordPressは、上記のようなサイトがあるため一つの企業のサービスなのかと間違えますが、オープンソースのソフトウェア:WEBページを作る一つの様式のようなもの、専門知識がなくてもWebサイトを作れるCMSの一つです。CMSは、コンテンツ・マネジメント・システム:テキスト・画像・動画などをデータベースで管理し、Webページを自動生成するシステムです。
WordPress.comも、上のポートフォリオサイトも、無料ブログサービスも実はCMSなのです。HTML・CSSについて分からなくても、どれも同じように簡単に作ることが出来ますが、機能やカスタマイズ性の違いがそれぞれあります。
そして、CMSの中でも自分でドメインを取って自分だけのWEBページを作るのがWordPressです。
WordPressでなら、表紙となるTOPページから自分の好きなようにカスタマイズ出来て、消えてなくなることがないのです。
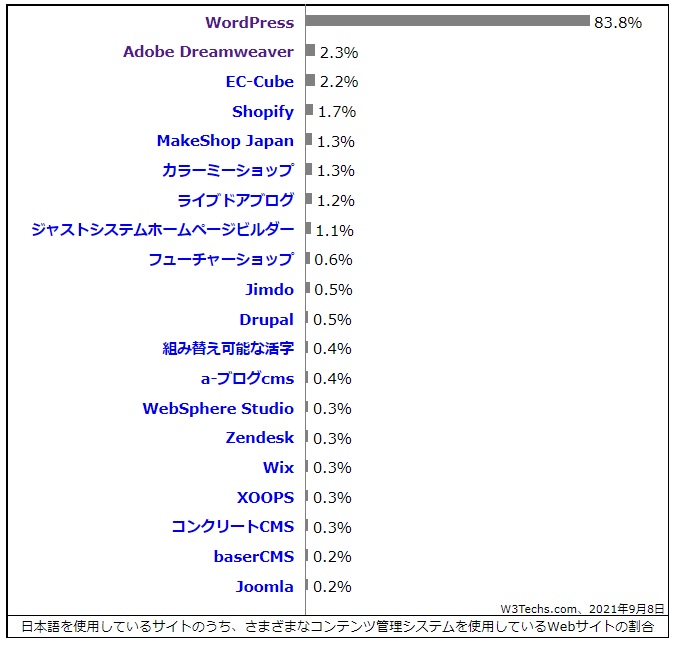
W3Techs.comによると、全世界のWEBサイトの40%、下図のように日本のWEBサイトでCMSを使っている中の83.8%がWordPressです。

従いまして、WordPress以外のCMSでそのサイトの管理下にあるページはそのサービス自体が終了となってしまったら消えてなくなってしまうというデメリットがあります。
WordPressブログを使ってメインのポートフォリオサイトを作り誰でもいつでも見てもらえるようにしましょう。WordPressブログを作ってしまえば、ずっとそのままそこに存在し続けます。
このページ(new-lifes.net)に、私たちのチームのドンブリ亭、OLIVEもWordPressです。少しでもWEBについて知っていれば、さらにはHTML・CSSがわかればより多くのカスタマイズもできますが、あまり必要性は感じません。それほど、簡単に出来てしまいます。
WordPressにかかる費用
WordPress自体は無料です。テーマやプラグインに有料の物がありますが、全て無料で使えるものが豊富にあり十分満足いくサイトが作れます。
WordPressでブログを作っていく場合の主な費用はこちら⇒ドメイン(.com.netなど):年間約1,000円、サーバーレンタル:年間約6,000~12,000円程度(2サイト目以降0円、数に制限あり)これだけです。このサイトもチームも同様です。
初めての方にはサーバーなど取っ付きにくいかもしれませんが、細かく手順を書いてあるブログなどを見ながらやれば大丈夫です。
ドメインを取ってレンタルサーバーと契約すると、サーバー側でWordPressが使える形で用意してくれます。
沢山の先輩方が作り方を解説してくれていますので検索してみると良いです。
別ページにも追記します。⇒WordPressサイトの作り方へ
まとめ
このページでは、ポートフォリオの作成にはどこを使うのが良いか、出来ればブログを作成すると良いということについて書いてきました。
ブログを作るには色々と難しいこともありますが、ポートフォリオサイトのように上限や使うための条件が無くドメインとレンタルサーバー代を支払えば永遠に使えます。
そしてブログを作ったら、ブログを使ってマネタイズする方法がありますので、次回以降に順に書いていきます。
作品作りの資金に、そして、なかなか絵が売れない時でも助けてもらえます。
SNSとブログ・使い方と収益化・デザイナーとアーティスト・WEBデザイナーとは|人生デザイン④
このページ:ポートフォリオを作るのはどこ?クリエイターが生きていくのに必要な事|人生デザイン③
クリエイターになるのは簡単!でもそれで生きて行くには?コンテスト活用・Ps/Aiデータ化|人生デザイン②
凄く簡単にデッサン力を身につける方法。デザイナーになる・美術を始める方へ|人生デザイン①
親ガチャ失敗・毒親とは?頑張りましょう!コミュニケーション能力向上へ|人生デザイン⓪