ⓘ景品表示法に基づく表記:当サイトは広告を使用しています。
Artgeneアートジーンは、写真・イラスト・絵画などの画像をアップするだけで、だれでも手軽に実物の額装作品を販売出来ます。以下よりご覧ください。現在会員登録で1,000ポイント&Winter Campaign 開催中!です。⇩
PhotoshopフォトショップADOBEの画像編集ソフトです。
今回、2004年に私がデザインして作った※ネパールの手漉き紙(ヒマラヤン・ライスペーパー)を使ったハンドペイントカレンダーを、スキャンして撮っておいたデータを使ってアート作品にしていきます。
今回は元画像が荒めなため細かくしないとなりません。また、今回制作するのはアートでありカレンダーではないのでデザインを変更します。
※本人がデザインした物・描いた物しか売ることは出来ません。
※なお、当サイトではアフィリエイトプログラムを利用して商品を紹介しています。
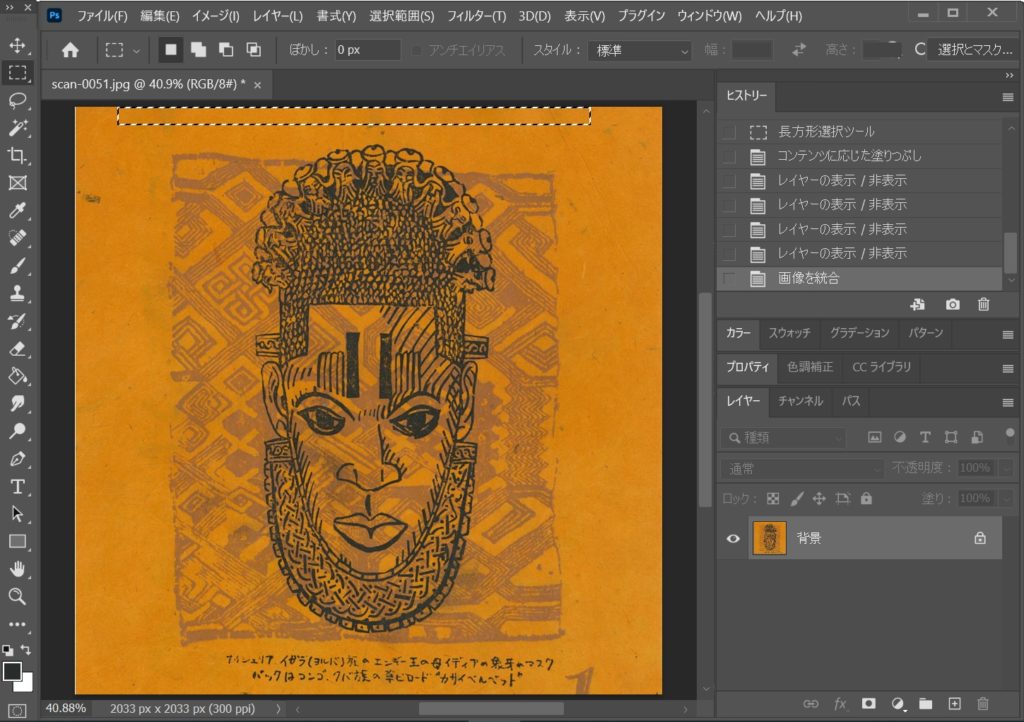
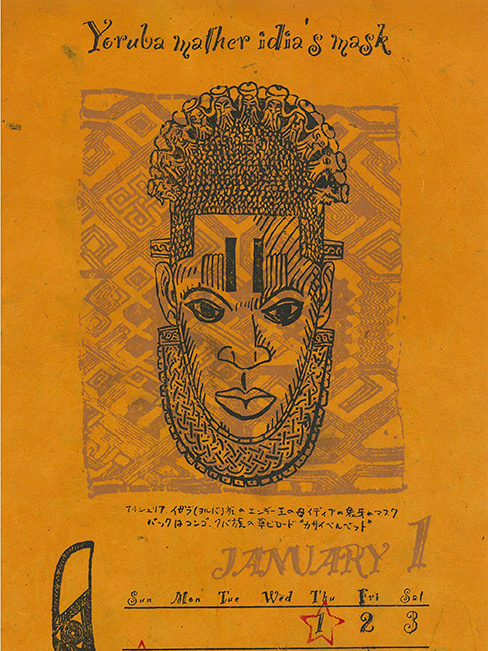
元画像



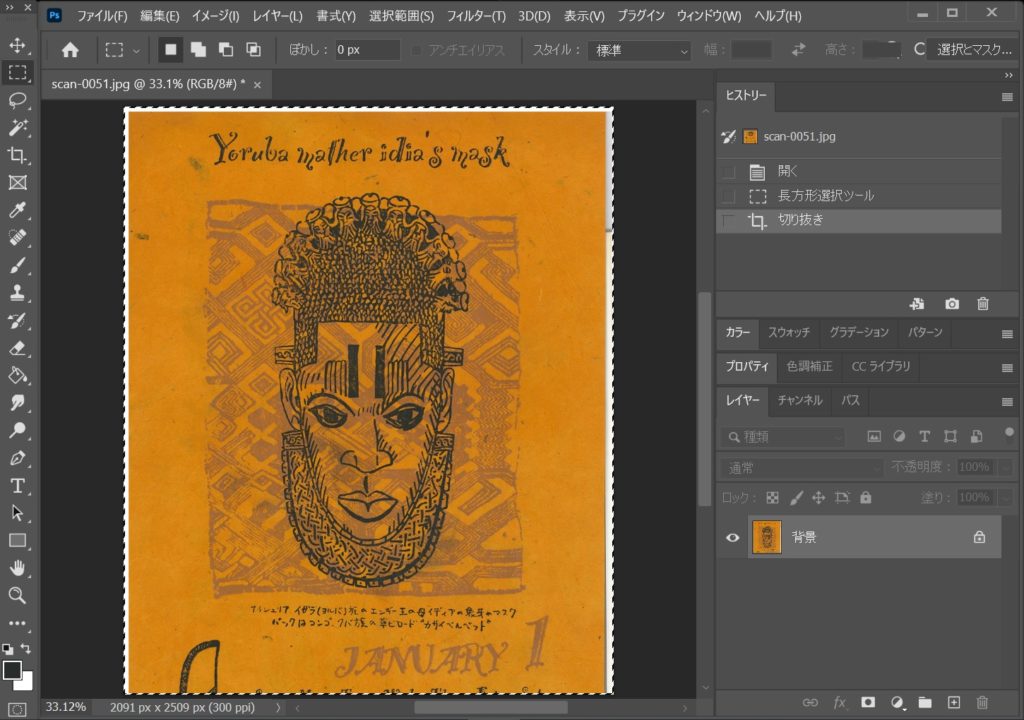
元画像はこちらです。
なお表紙は使いません。
実際の解像度は横で2,000ピクセルくらいです。
完成品では、正方形の場合一辺2,641ピクセル以上でので、大体1.3倍にしないとなりませんが、引き延ばすとぼけてしまうので、下にある出品ガイドラインにあるように、ただ引き延ばすだけでは作品にできません。
今回はそのやり方の一例を含めてご紹介します。
不適切な画像では、Artgeneでのアーティストとしての評価を下げることになり兼ねませんので、十分ご注意して登録画像をご用意ください。~中略~
画像サイズを無理やり大きくリサイズしているため、ボヤけた画像になっている。~中略~
Artgene 出品ガイドラインより
写真データなどで小さいサイズしかない場合は、Photoshop等の画像加工ソフトでピクセル寸法を伸ばして大きくすることは可能ですが、その分だけボヤけた画像となりますので推奨しておりません。
※なお、他のサイズでの必要解像度は以下です。
- 【縦横比4:5の場合】2,362×2,953ピクセル以上
- 【縦横比3:4の場合】2,287×3,050ピクセル以上
- 【縦横比2:3の場合】2,156×3,236ピクセル以上
- 【縦横比9:16の場合】1,981×3,521ピクセル以上
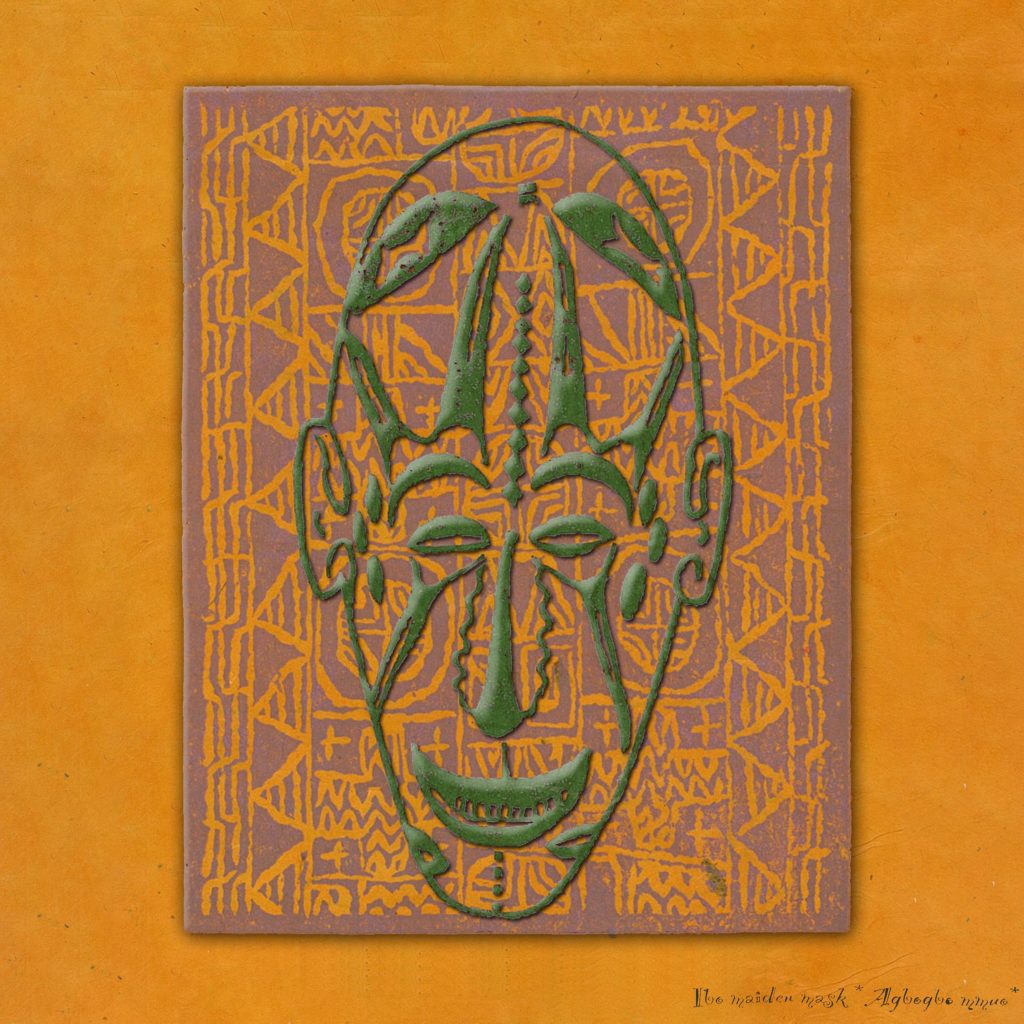
完成作品
完成作品は以下のような形になります。


Artgeneでは、これを額に入れた状態で購入することが出来るようになります。
工程
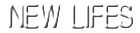
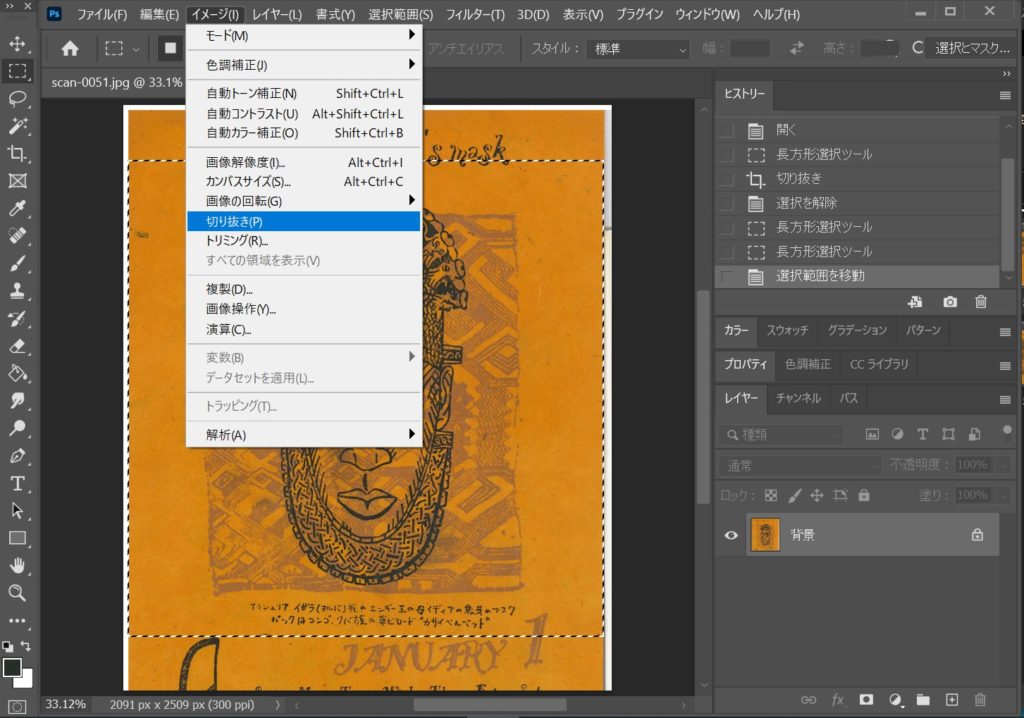
Photoshopを立ち上げ、画像データを開きます。

必要な部分を少し大きめに選択

イメージ⇒切り抜き

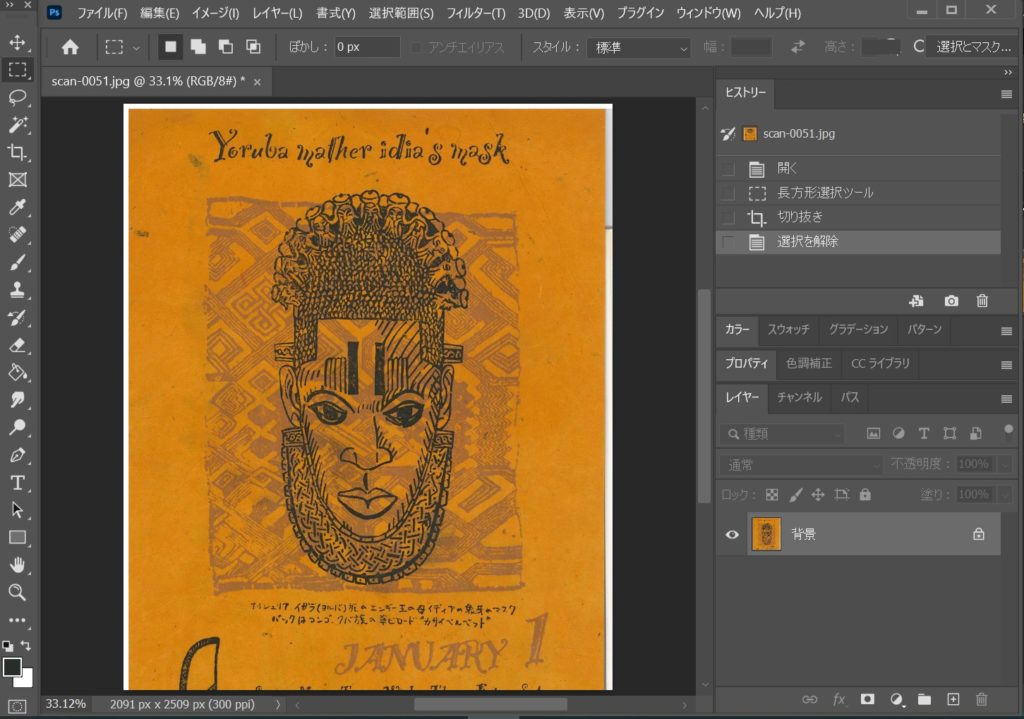
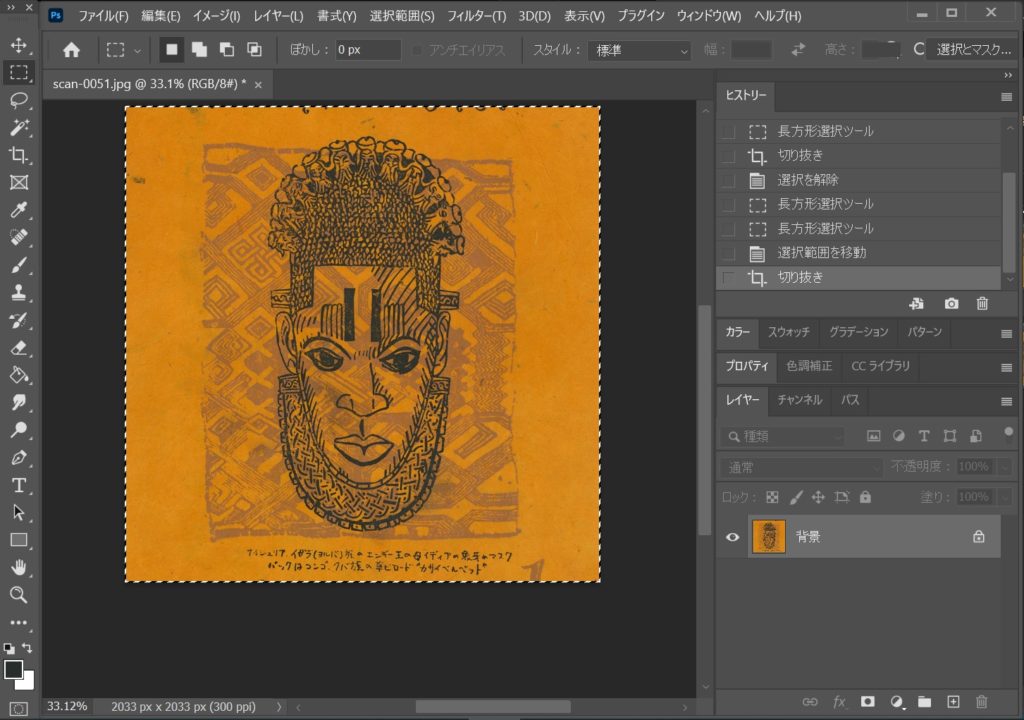
切り抜きました。

Windows:Ctrl(Mac:⌘)+0同時押しで、画像を作業画面いっぱいに拡大!

周りの黒いところを一回クリックして、選択を解除します。


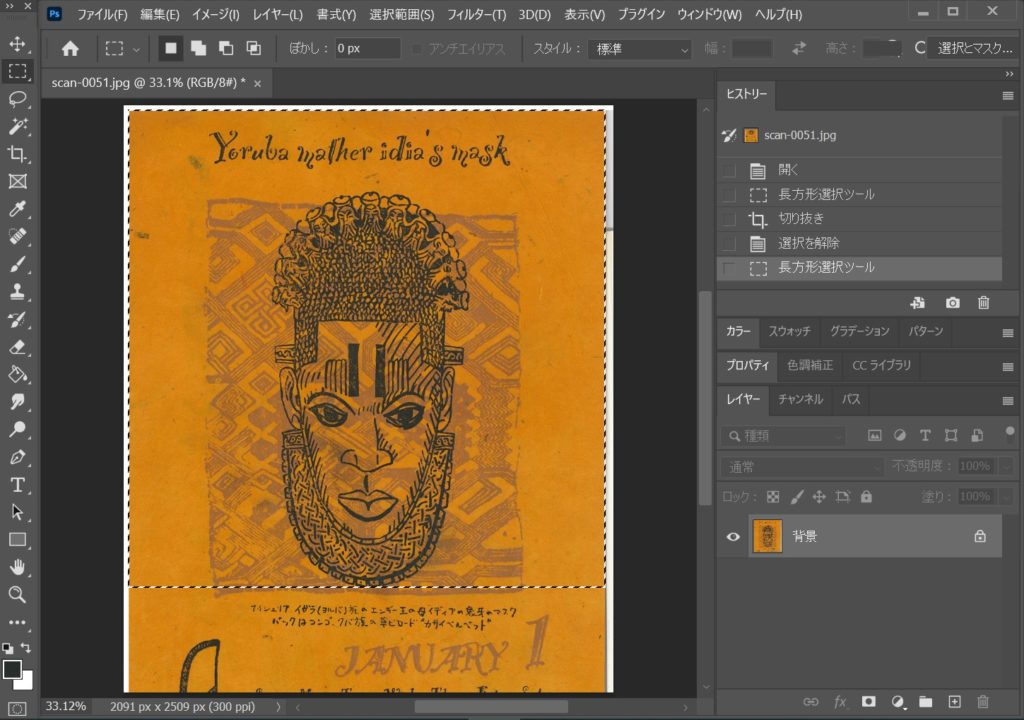
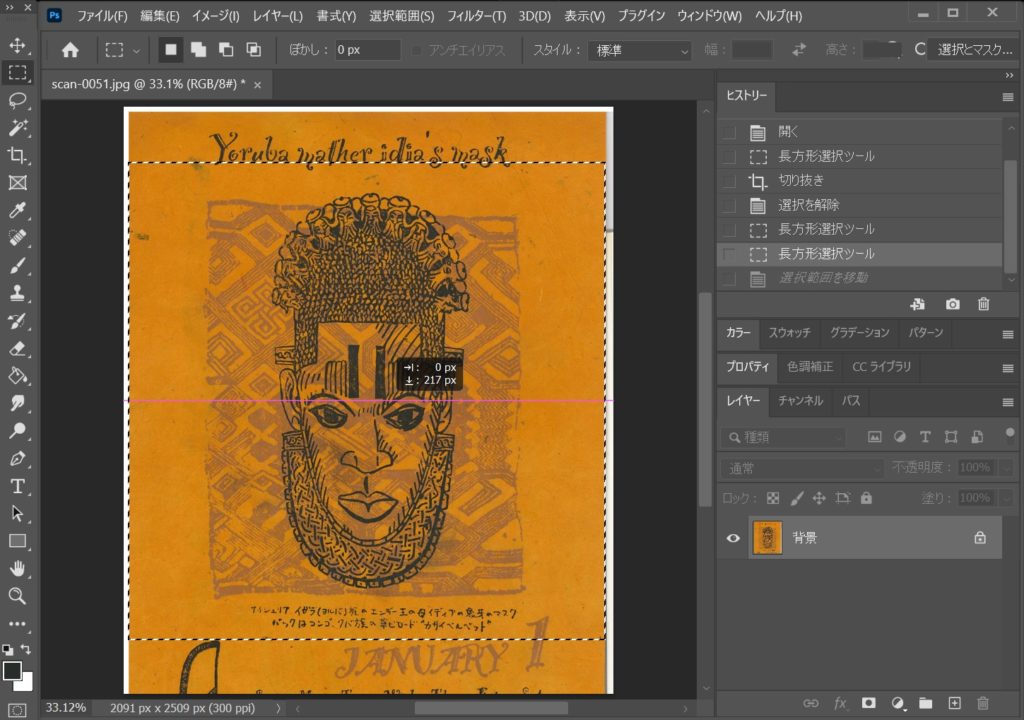
選択範囲を下にドロップします。選択範囲内を左ボタンを押したままでマスクの画像が中央にくる位置に移動します。どのくらい移動しているかを表示してくれています。最後に離す前にshiftを押すと左右の移動が0pxになります。

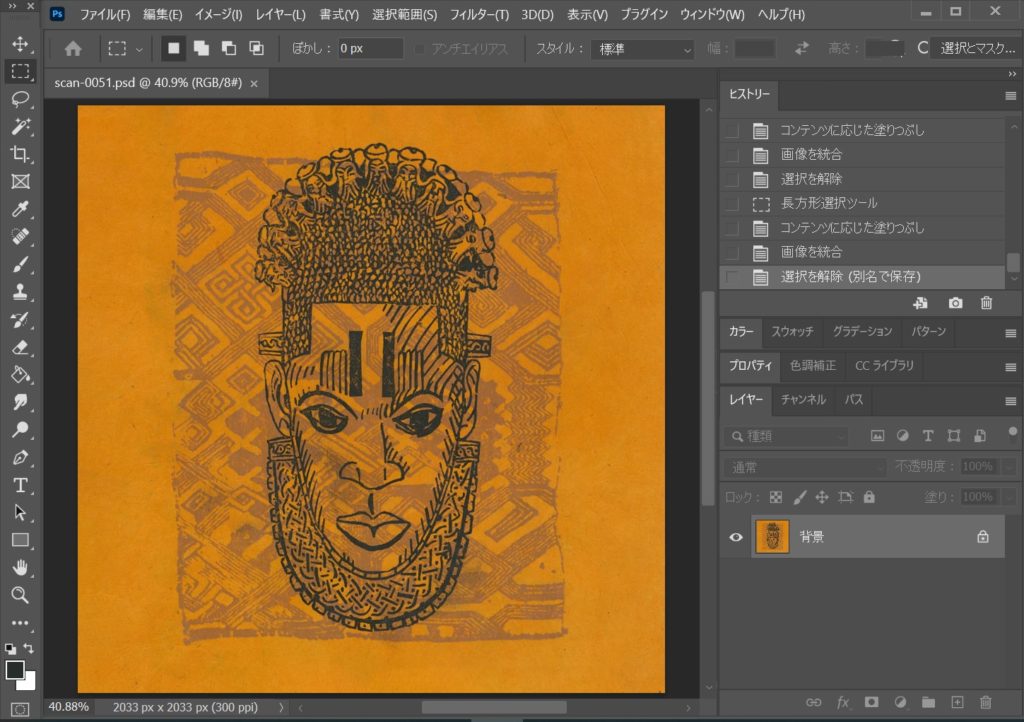
再度切り抜き

切り抜きました。

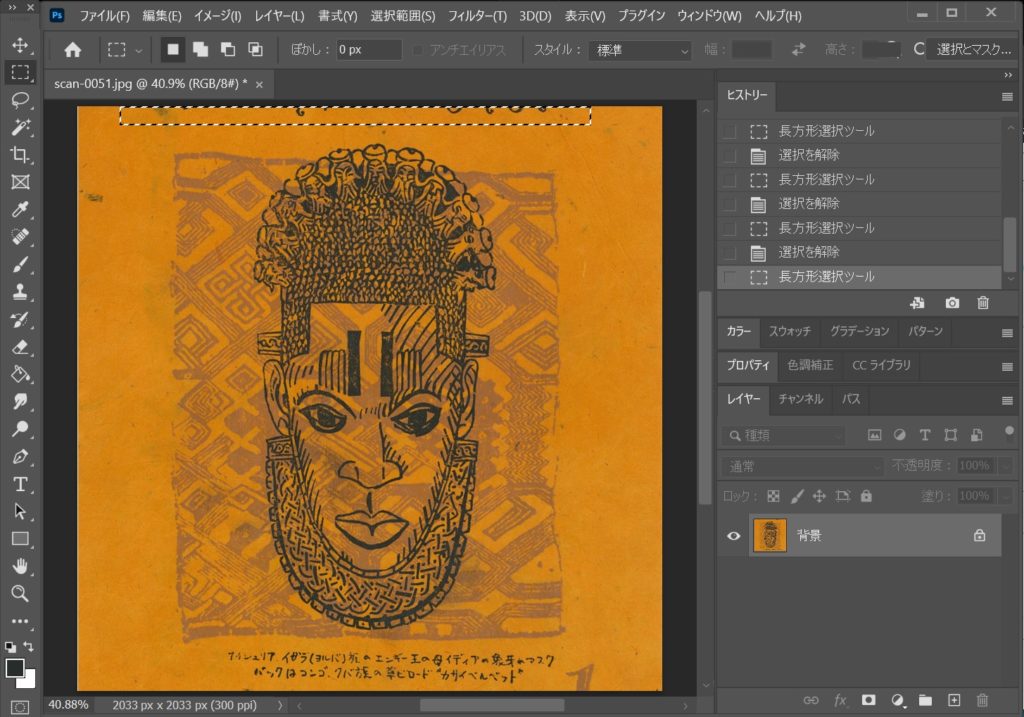
周りの要らないものを消していきます。消したいものがある部分を選択します。

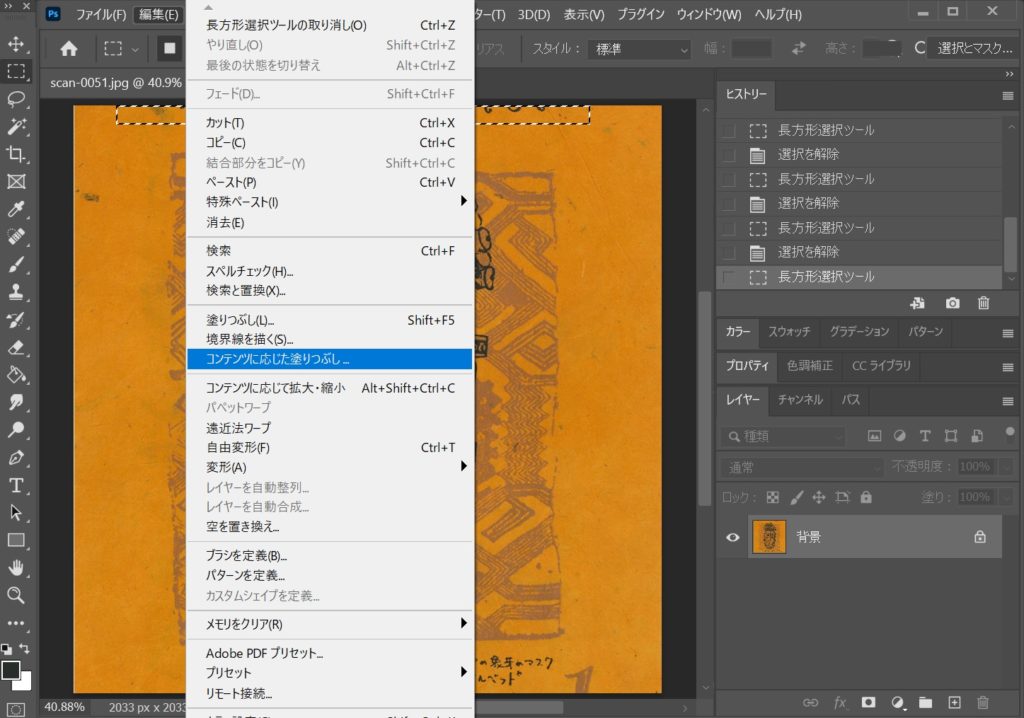
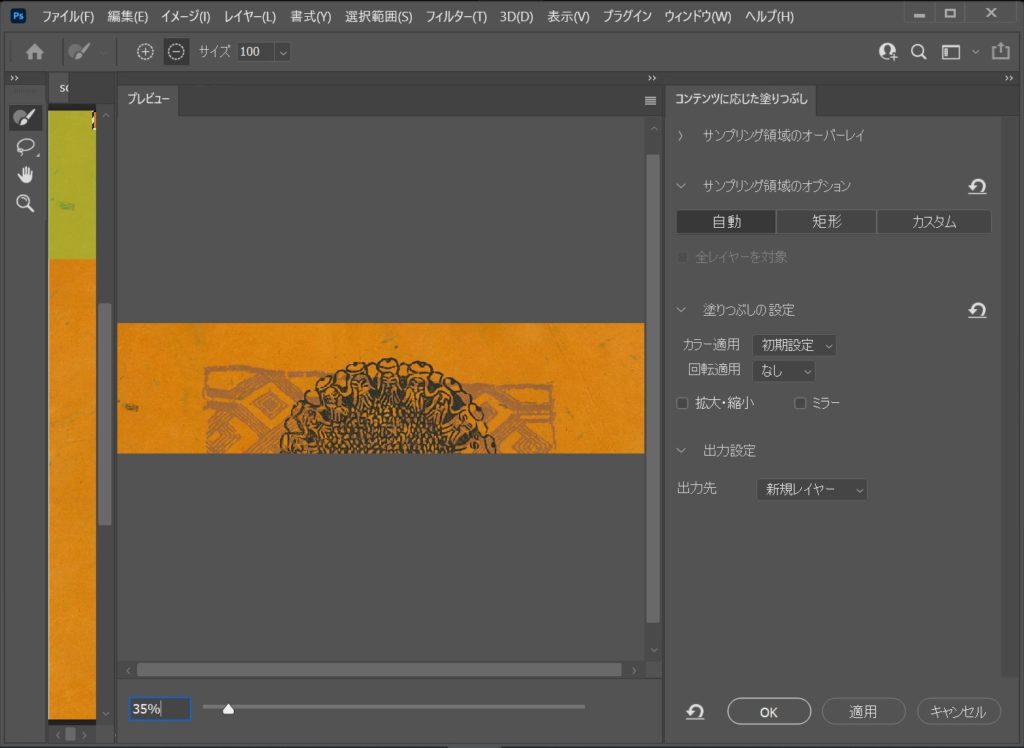
コンテンツに応じた塗りつぶしを行います。

選択範囲の外にある部分が選択範囲内にコピーされますので、あまり大きく選択するとマスクなどの印刷が入ってしまいますのでお気を付けください。プレビューが出ます。消えていればOK、余分なものが入っていたら選択し直しか、再度そこだけ選択して塗りつぶします。

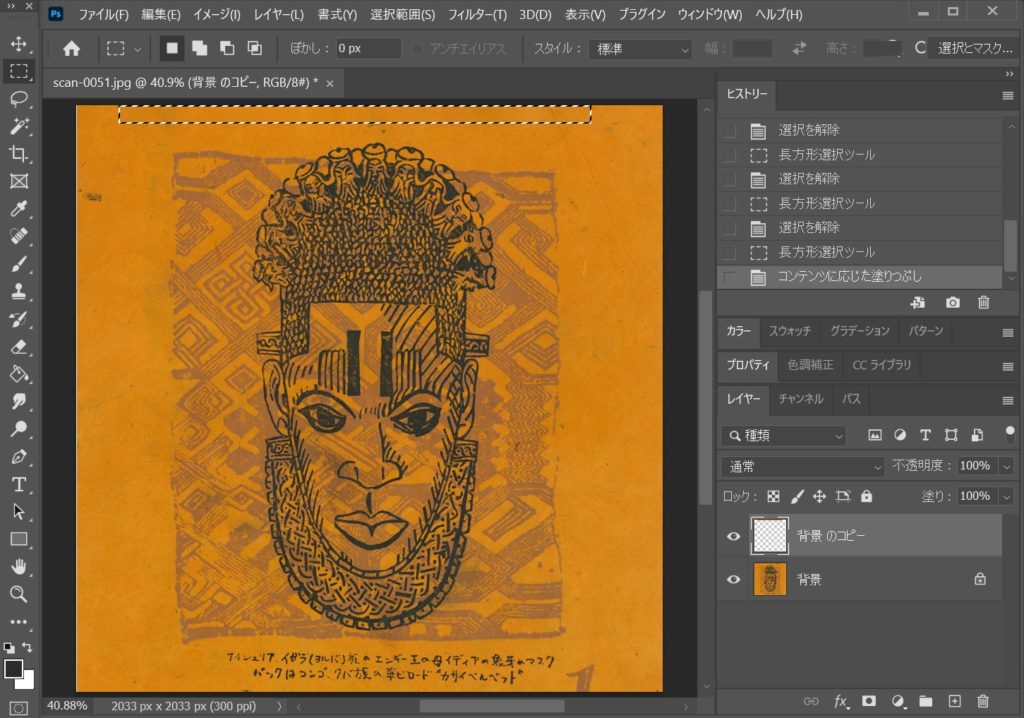
OK、なくなりました。

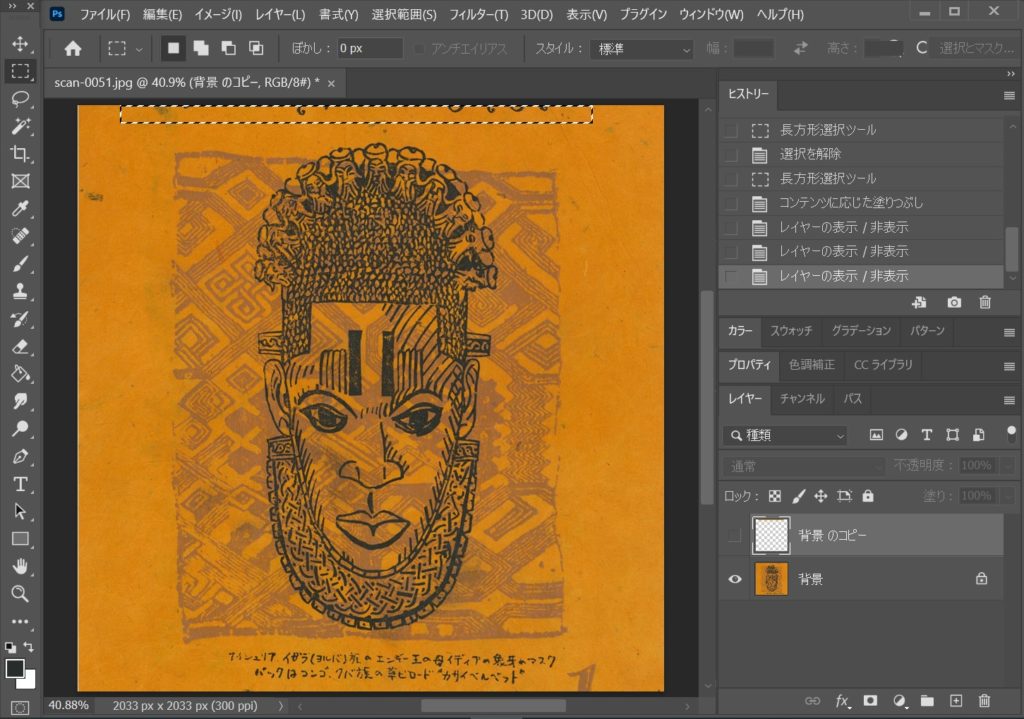
他の部分も消していきますが、ここで注意です。選択範囲内は、実は消えているのではなくて、新しいレイヤーが出来て、黄色い帯が出来ていて隠しているだけです。レイヤーウインドウの目のマークをクリックして消してみてください、下にあります。再度目のマークをクリックで戻ります。

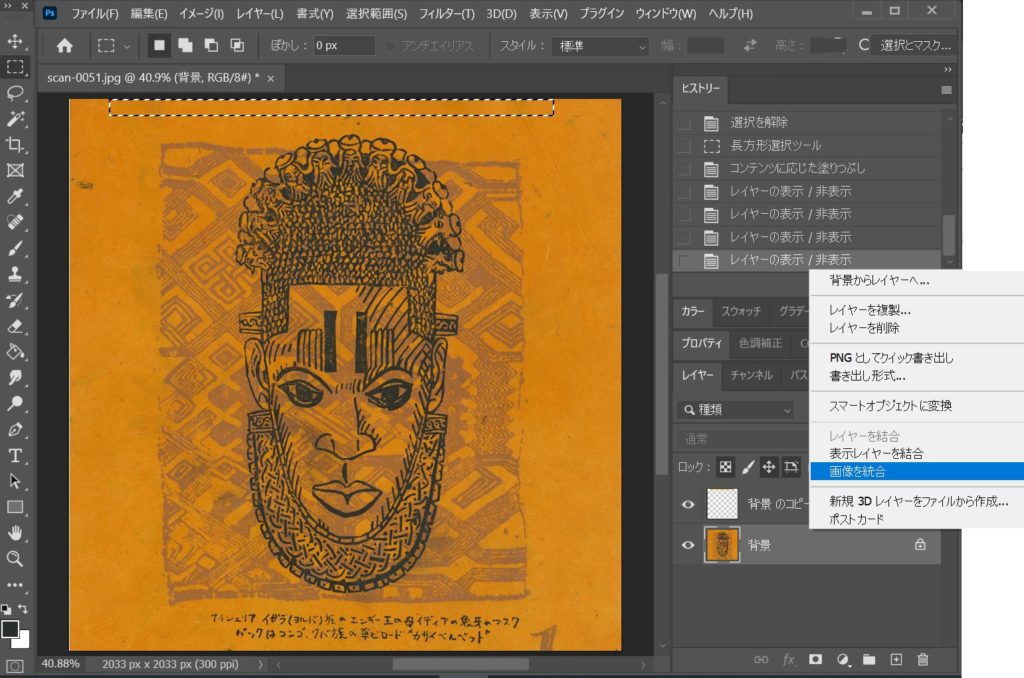
したがって、他の部分を同じように消すには、背景レイヤーをクリックして選択しないとなりません。または、都度レイヤーを統合してしまいましょう。レイヤーウインドウ部分を左クリックし、画像を統合をクリックします。

レイヤーが背景のみになりました。

すべて消えました。ここらで保存しておきましょう。名前は何でもいいです。jpgかpsdにしておきます。

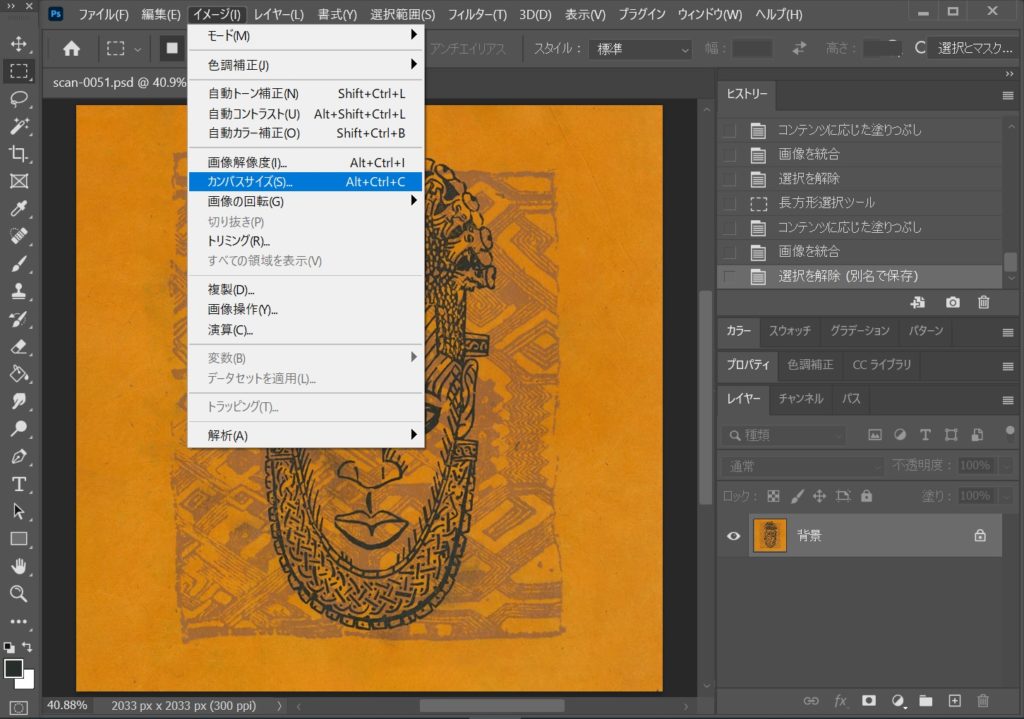
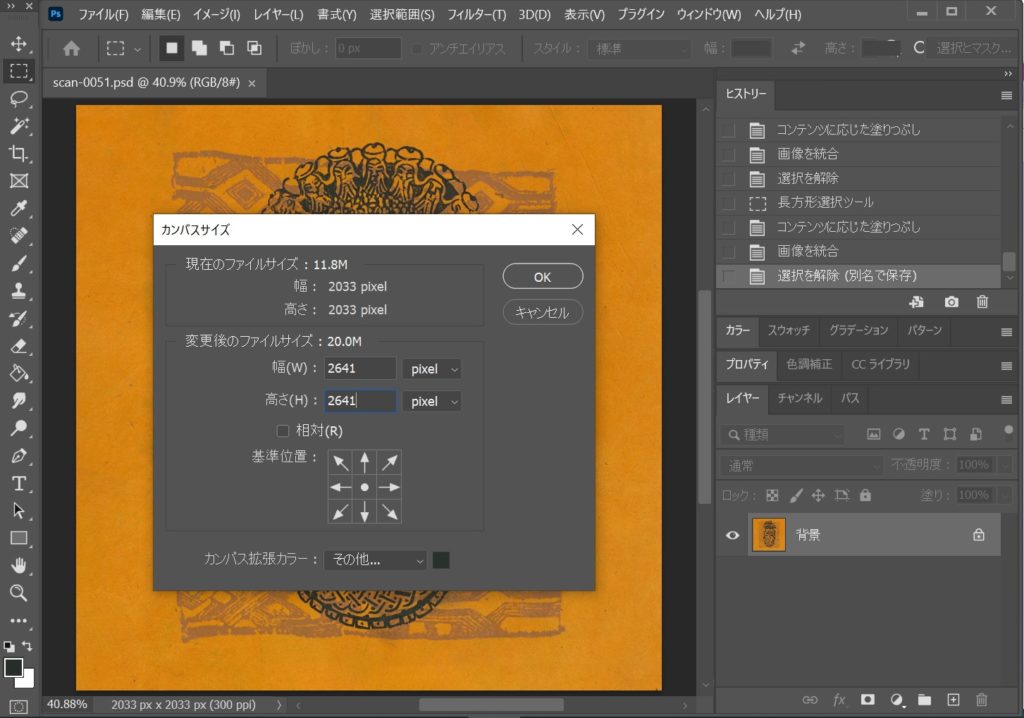
ここで画像サイズとRGBからCMYKへ発色方式を変えます。つまり、ここからは出来上がりを意識した加工です。画像サイズは、画面の一番下に出ています2033×2033になっていますので、2641×2641にします。イメージからカンバスサイズをクリック。

2641×2641に変更してOK

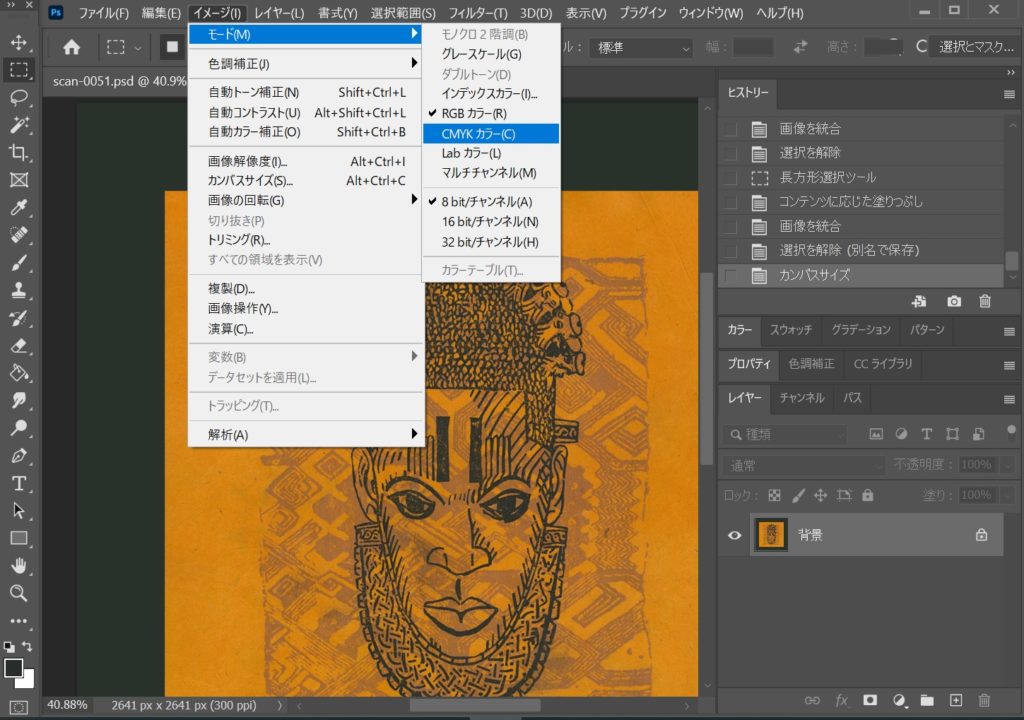
イメージ⇒モードからCMYKカラーをクリック

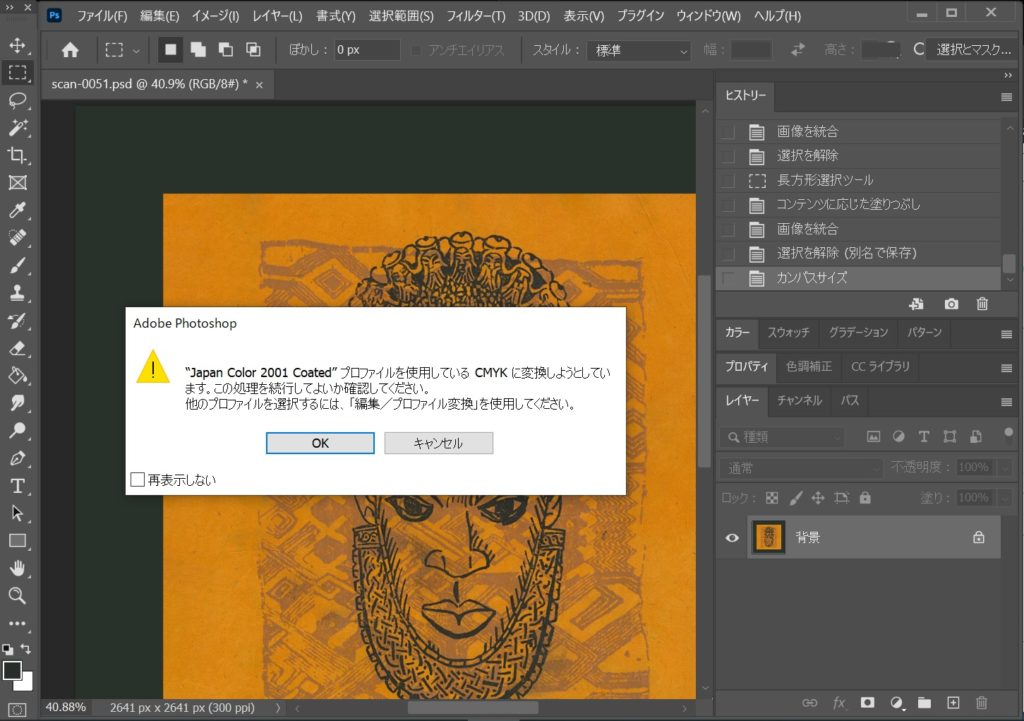
ダイアログが出ます、OKをクリック。

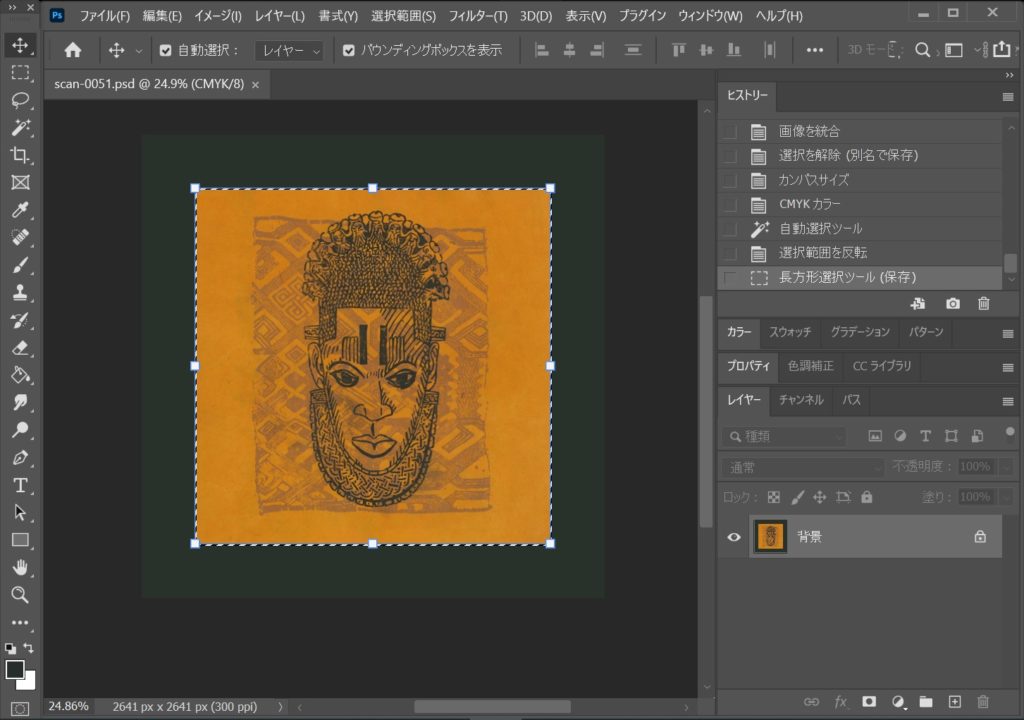
Ctrl(⌘)+0同時押しで全体を見ると、先ほど2641×2641に大きくした部分が出てしまっています。中の黄色い部分を選択し、移動ツールに持ち替えて全体に拡げます。四角を持って拡げますがこの時はShiftは要りません。

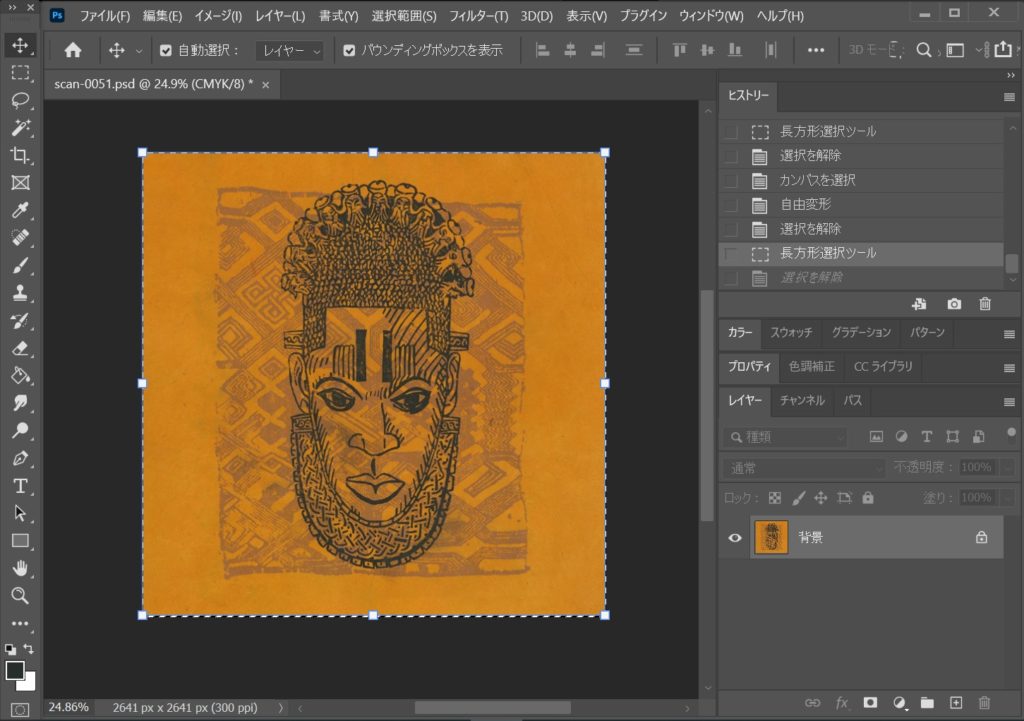
拡げました。

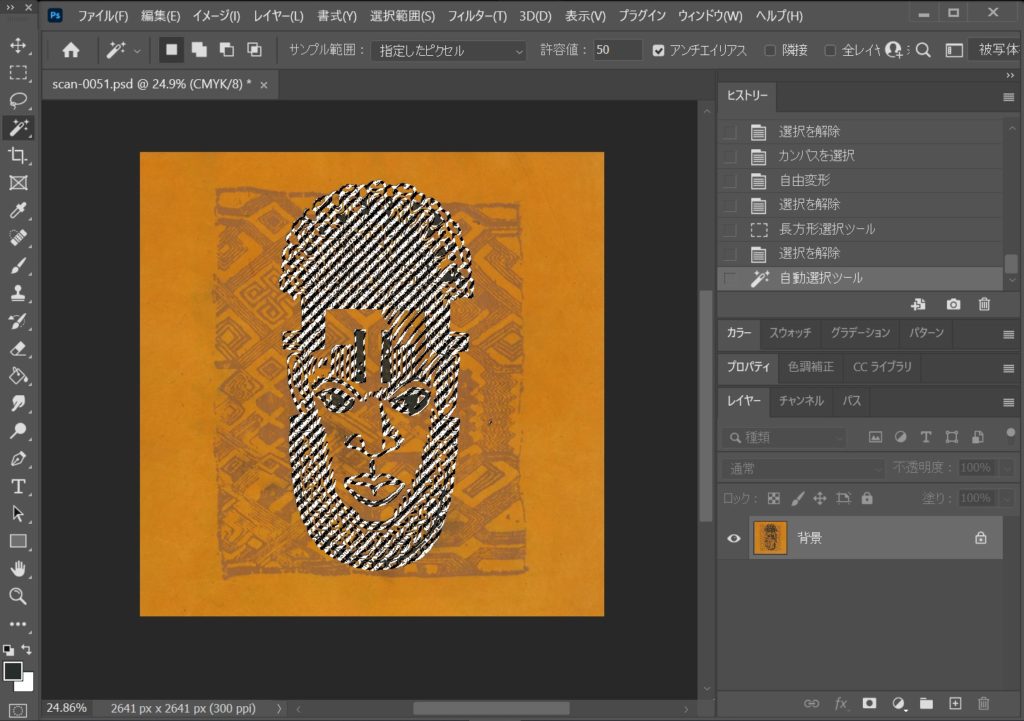
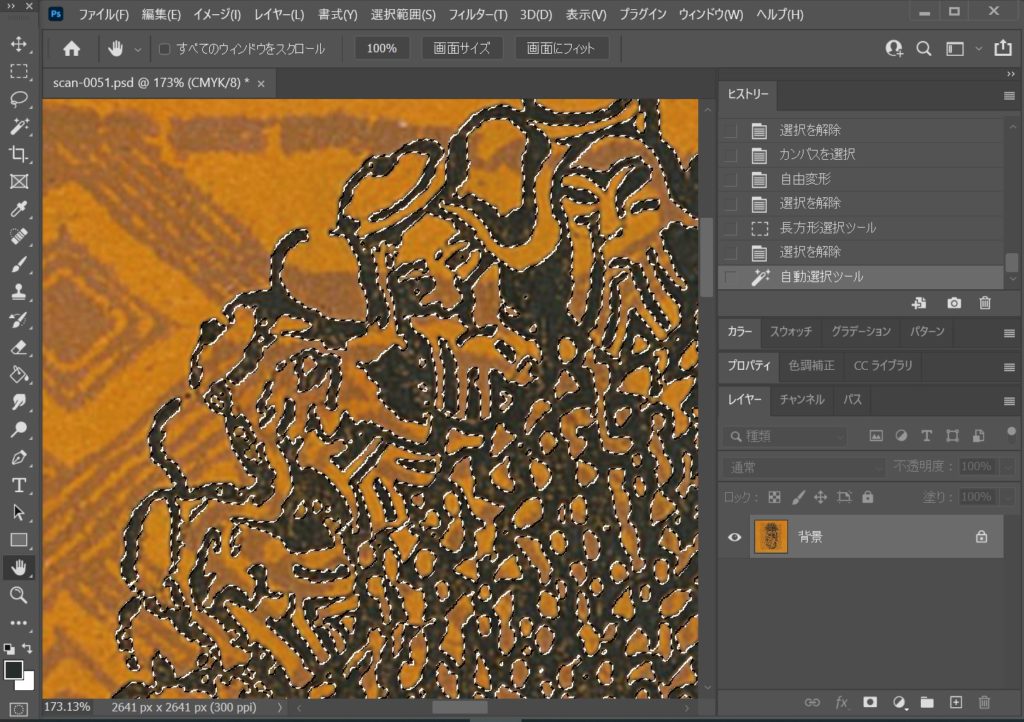
マスクと背景を加工していきます。まずマスクを自動(色)選択ツールで選択します。


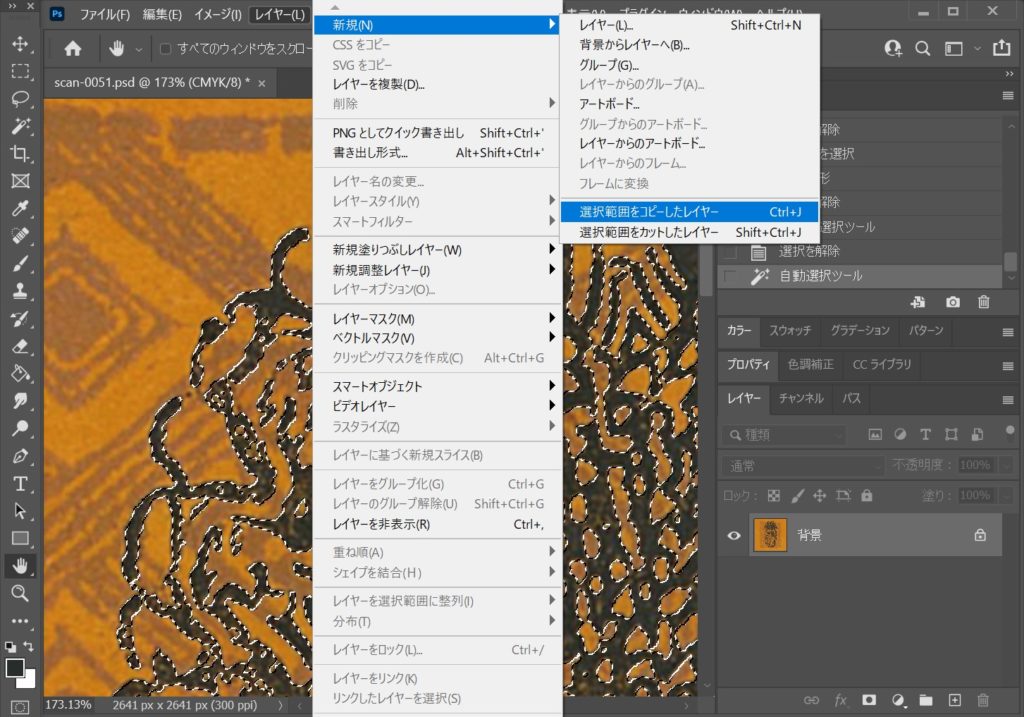
ちょうど良いので次に行きます。選択範囲をコピーしたレイヤーを新規作ります。レイヤーから新規⇒選択範囲をコピーしたレイヤーをクリック

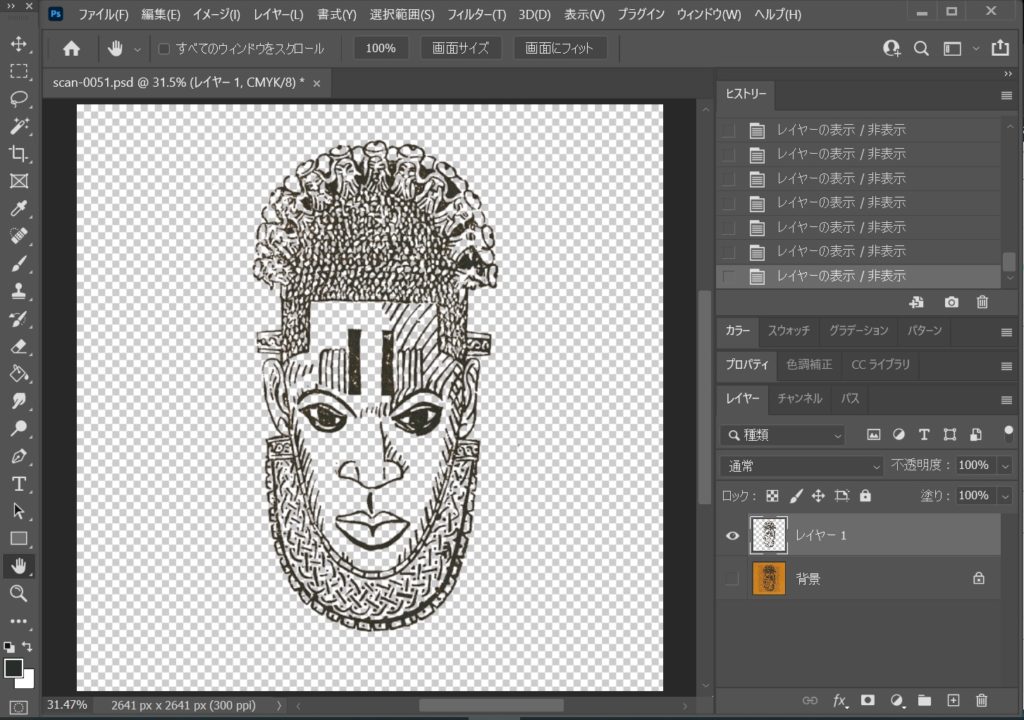
Ctrl(⌘)+0同時押しで全体を見られる大きさに戻し、レイヤーウインドウで元の背景を目のマークをクリックして消して、ちゃんときれいにコピーされているかよく見てください。

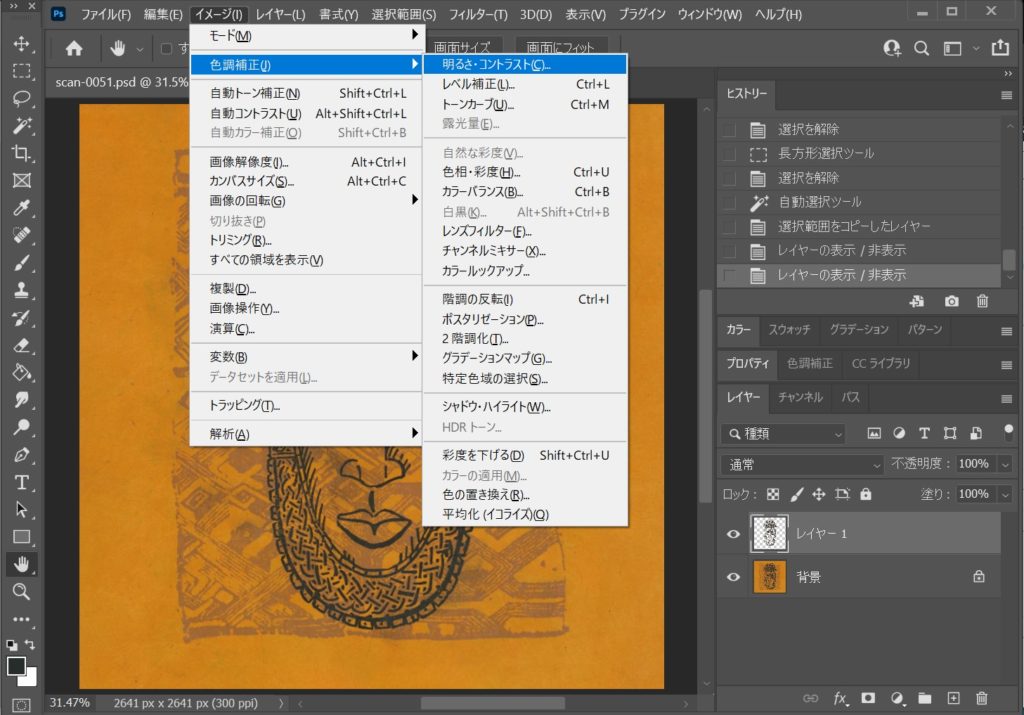
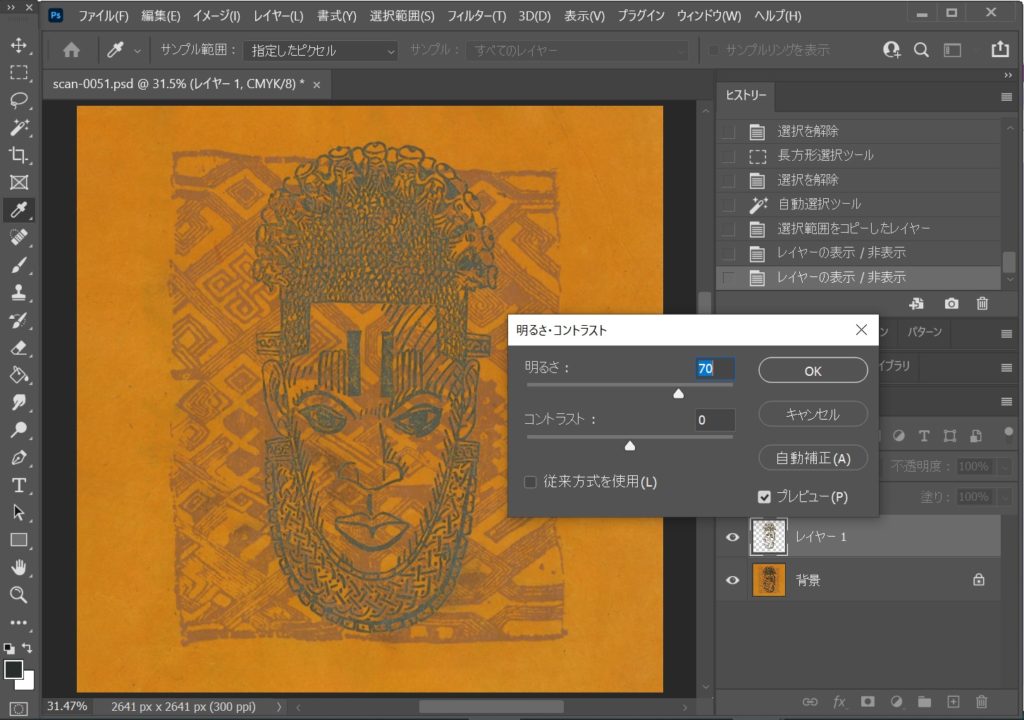
色を変えます。背景も見えるようにしてイメージから色調補正⇒明るさ・コントラスト

黒だと色を変えても分からないため、グレーにします。明るさを60~70位が良さそうです。

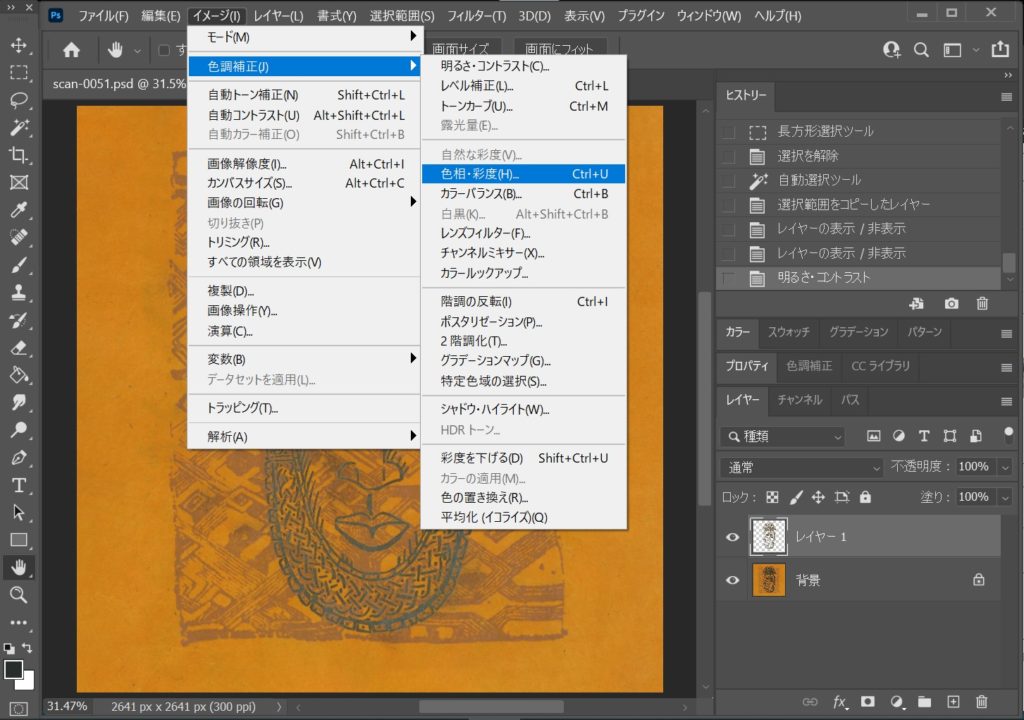
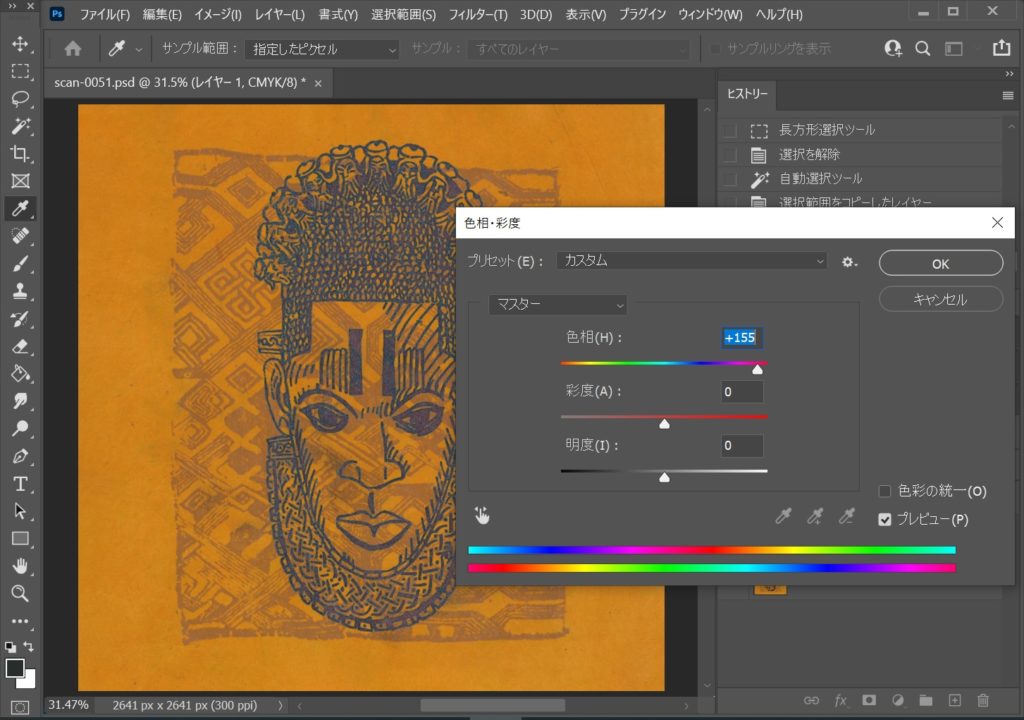
イメージから色調補正⇒色相・彩度

紺色にします。


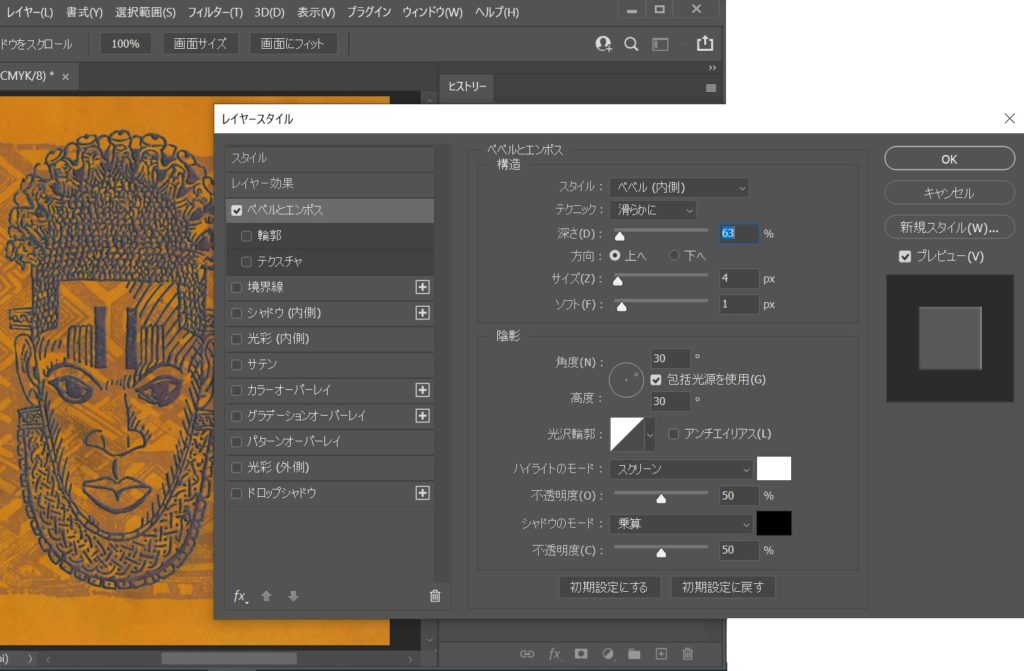
ベベル内側:深さ63%、サイズ:4px、ソフト1px、陰影角度30°にしました。マスク部分が熱盛インクで印刷されたようにぷっくりと浮き出します。

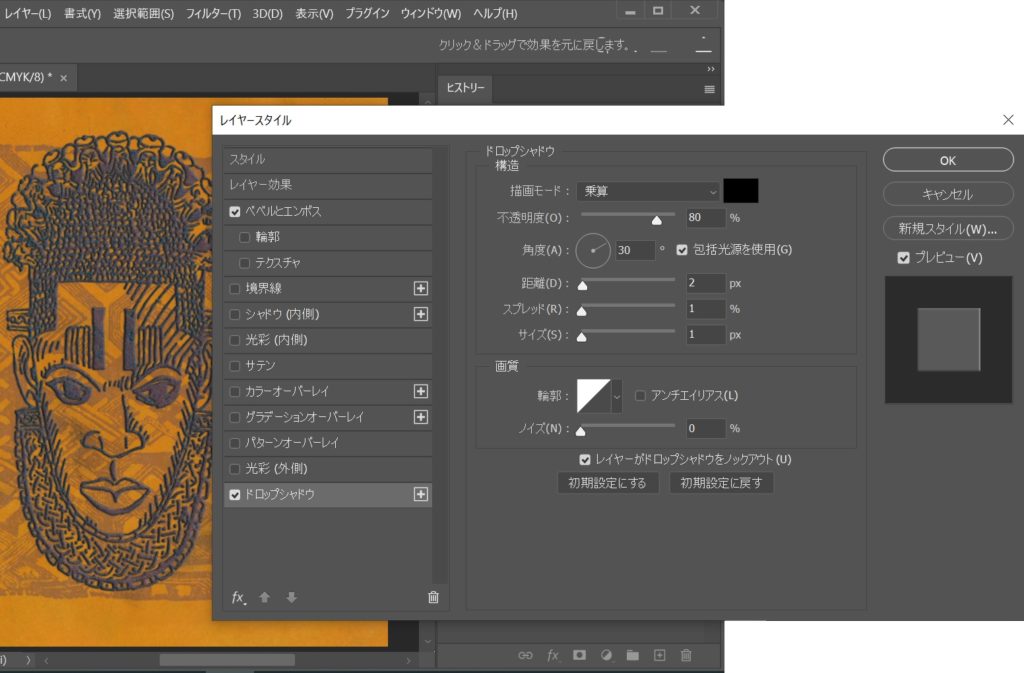
次に、このまま一番下のドロップシャドウをクリックします。描画モード:乗算、距離2px、スプレッド1%、サイズ1pxにしました。より印刷されたインク部分の厚みが増しました。

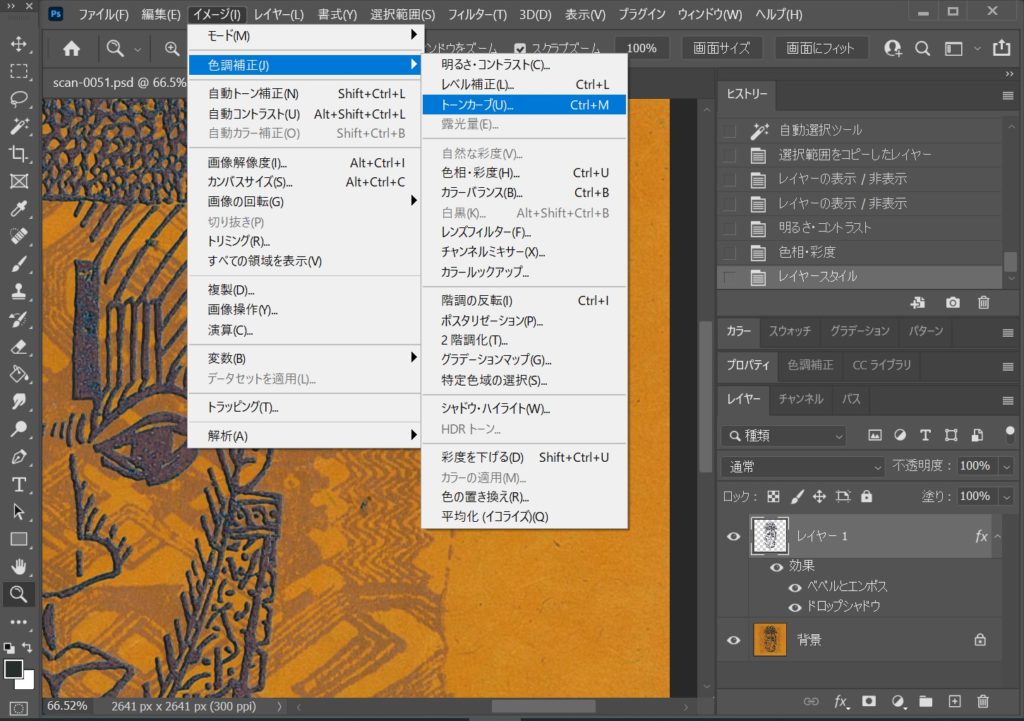
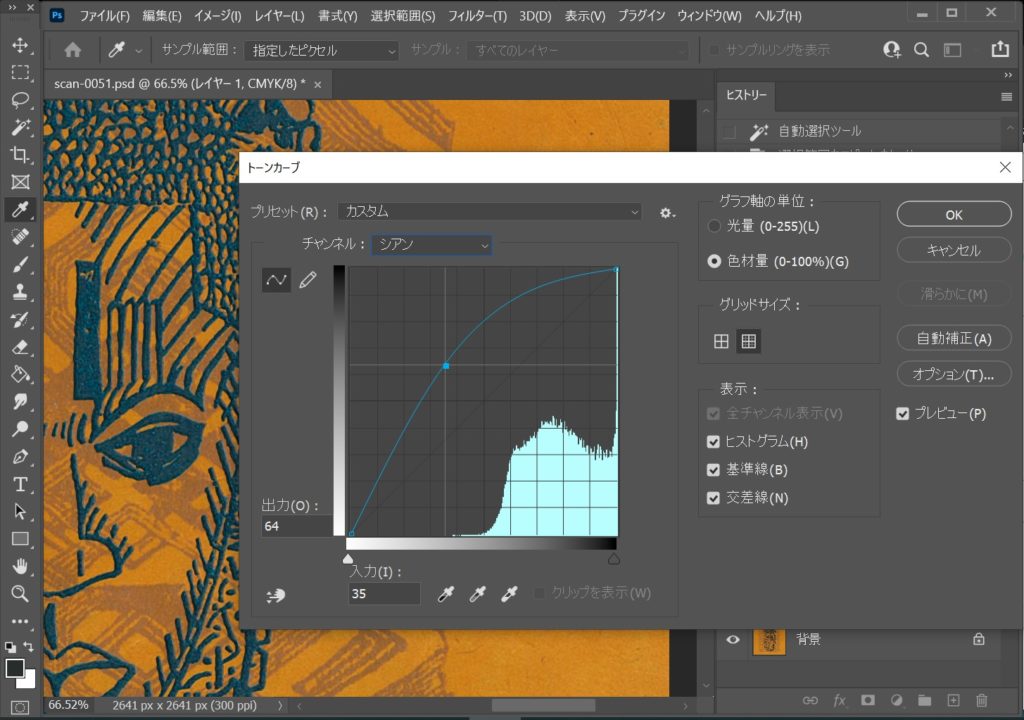
左目が赤すぎるので紺色のトーンを調節します。イメージから色調補正⇒トーンカーブ

まず、シアンを濃くします。中央斜めに走る線の中央をもって斜め上にドラッグし離します。

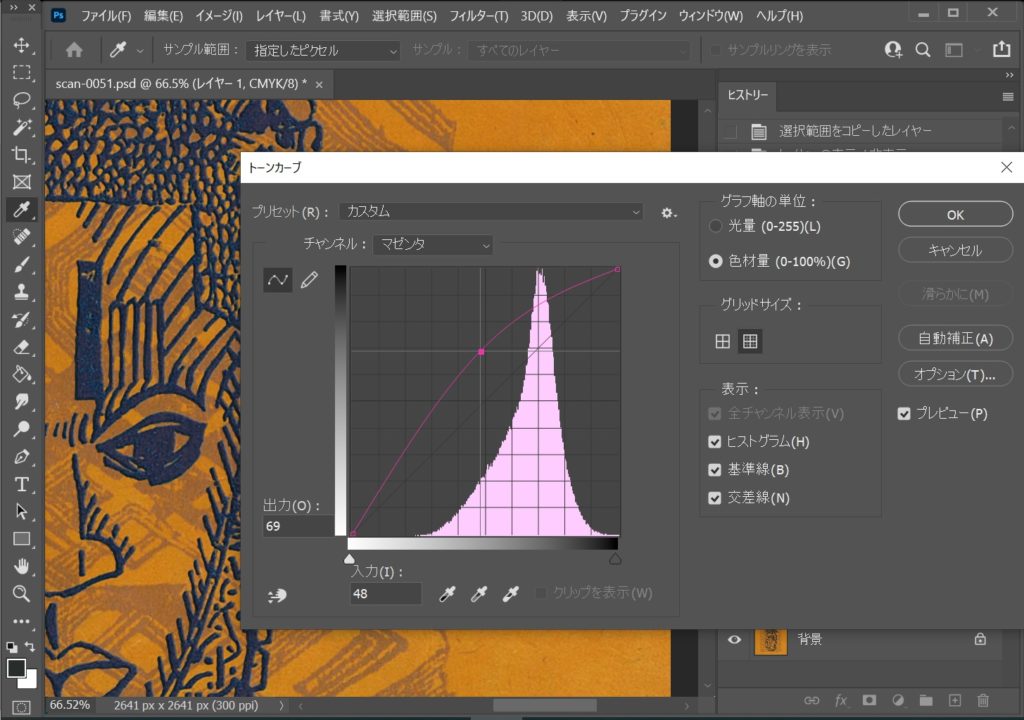
マゼンタも濃くします。

全体的にしっかりと紺色が出ました。

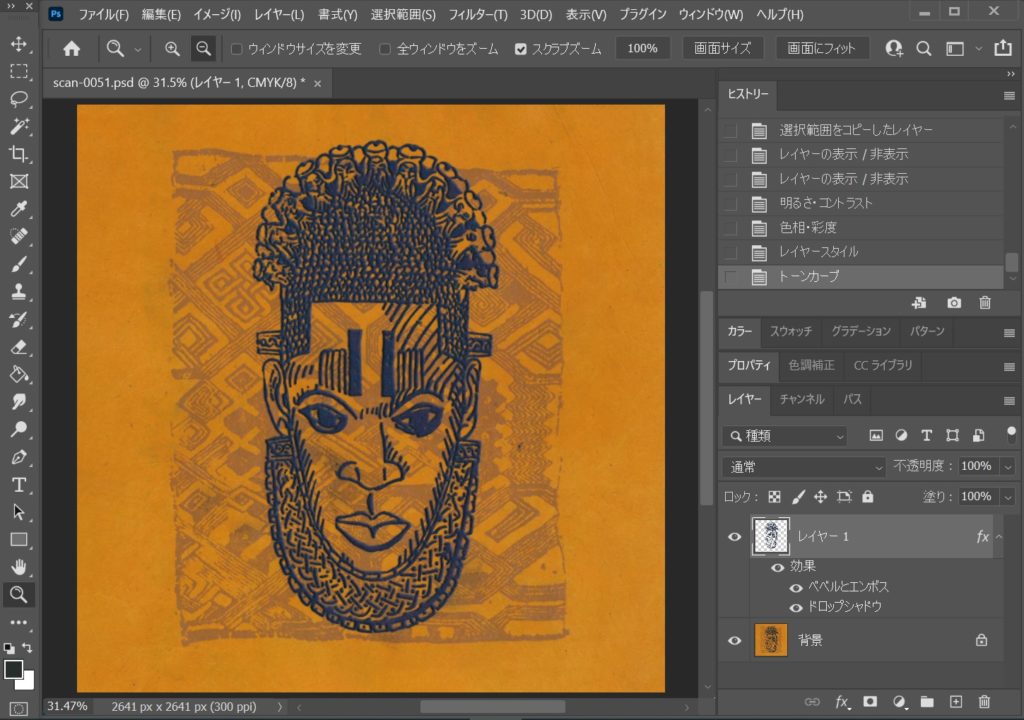
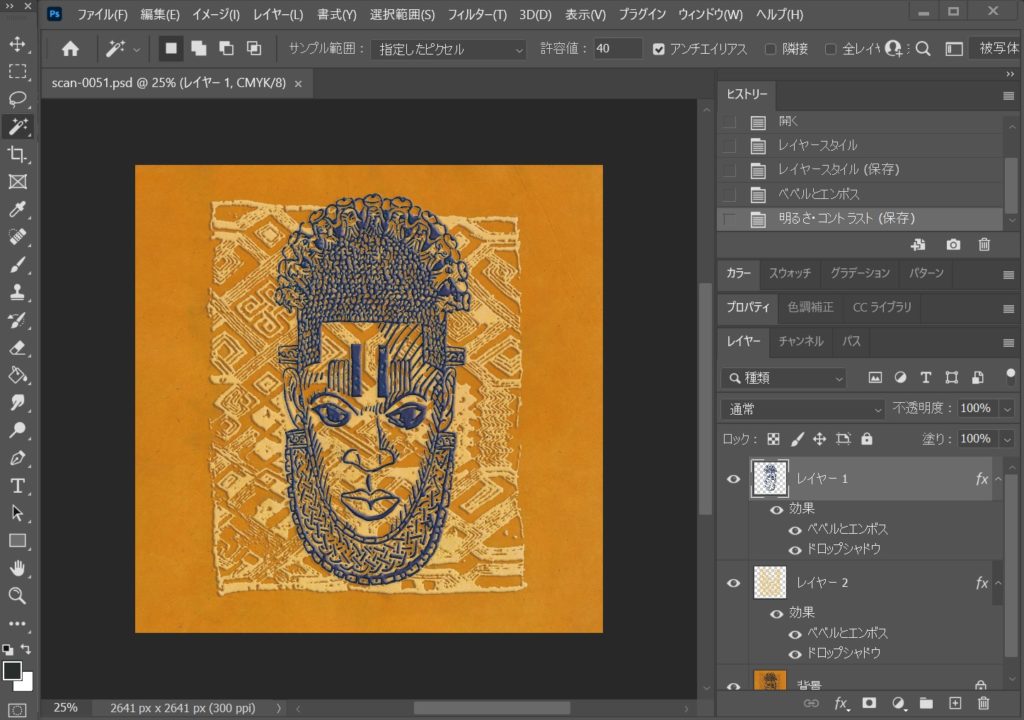
同様に、マスクの下の布の柄を加工していきます。白くしました。ベベルとエンボス&ドロップシャドウで調整します。

最後に、マスクが濃過ぎてしまったのでドロップシャドウを20%位に落としました。
元画像がこれです。

まとめ
結果的に最初にも載せた完成品予定の画像⇩より、ハッキリして良くなりました。
ベベルとエンボス&ドロップシャドウによって、引き延ばした画像も2641×2641ピクセルで再加工され鮮明になりました。

※なお、本人がデザインした物・描いた物しか売ることは出来ません。原画も含めて自分の著作物である必要があります。著作権についてはこちらのサイトが詳しく載っていますのでご確認ください。
このように、フォトショップは画像を生まれ変わらせることが出来るソフトです。
他にも用途はたくさんありますので、まずは、触って色々やってみることです。
このサイトでも、追加、色々と例を作っていきますのでご期待ください。
アートジーンでの販売までは、こちら⇒【Artgeneアートジーン】自身のアート作品を画像アップだけで販売出来るクリエーターの味方|会員登録から販売まで